Fly UX design brief
My diploma case study was based on a start-up airline, and the task was to design a new website based on a deep understanding of their users.
The project focused on the flight booking process: how users search for, find and select flights.
My approach was to discover in detail the exact steps a person takes from the moment they decide to go on a trip, through to getting their flights booked up.
Using the research insights, a solution could be designed that seamlessly supports their trip planning process, for a smooth and less stressful experience.


Design target
Anyone who decides to go on a trip that requires a flight.
Any trip. Any scenario.
Competitors
First up was checking out the competitors to establish conventions, looking for things to improve, and borrowing things that work well.
Competitors have always been my starting-point, usually looking at brand positioning, pricing and USP’s. This was the first time I looked at the usability of a flow through a task.
Looking back now I would focus on different aspects. But even so, the main observations around the results page became the most important aspects of the design. EasyJet was the easiest to select flights, and later research showed exactly why.

User research
Next was to build up an understanding of how users go about their trip planning process.
I wanted to know what their first thoughts were once they decided to go on a trip, what jobs needed to be done, and how flight booking fits in with their plans.
Research process:
- Survey
- Two interviews & usability tests
- Round-up of key insights to explore further
- Two further interviews & usability tests
- Final survey

First survey
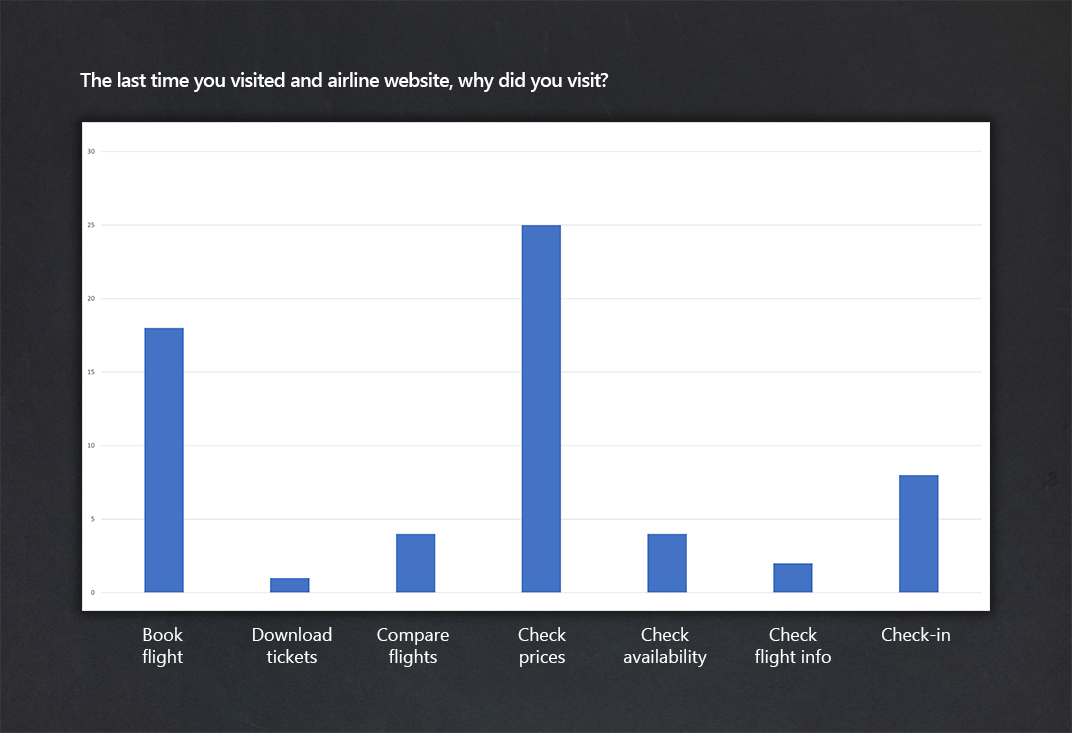
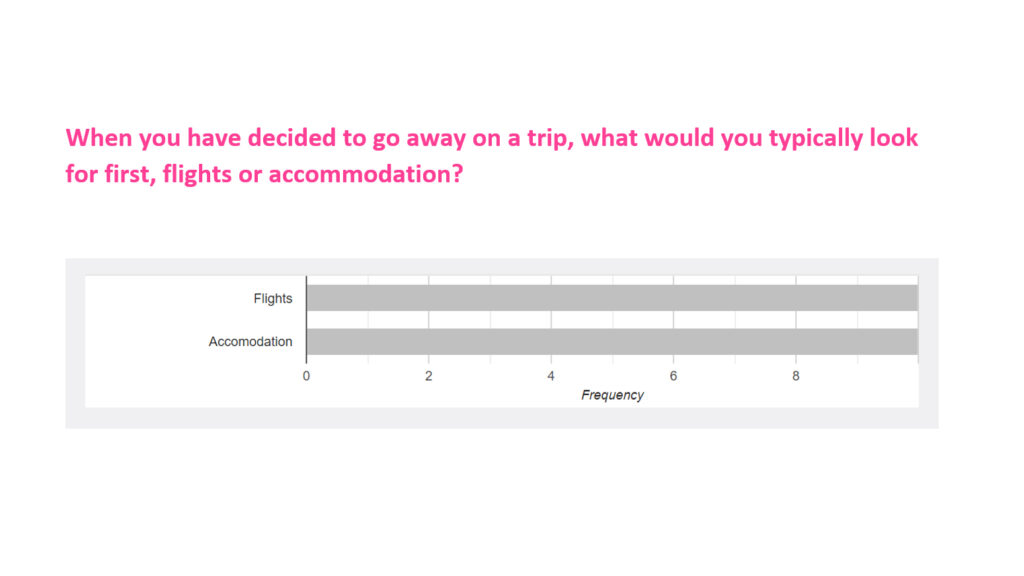
The first of two surveys provided initial insights, with high a response rate establishing some fundamentals of airline website usage.
- More people visit airline sites initially to check prices than book tickets
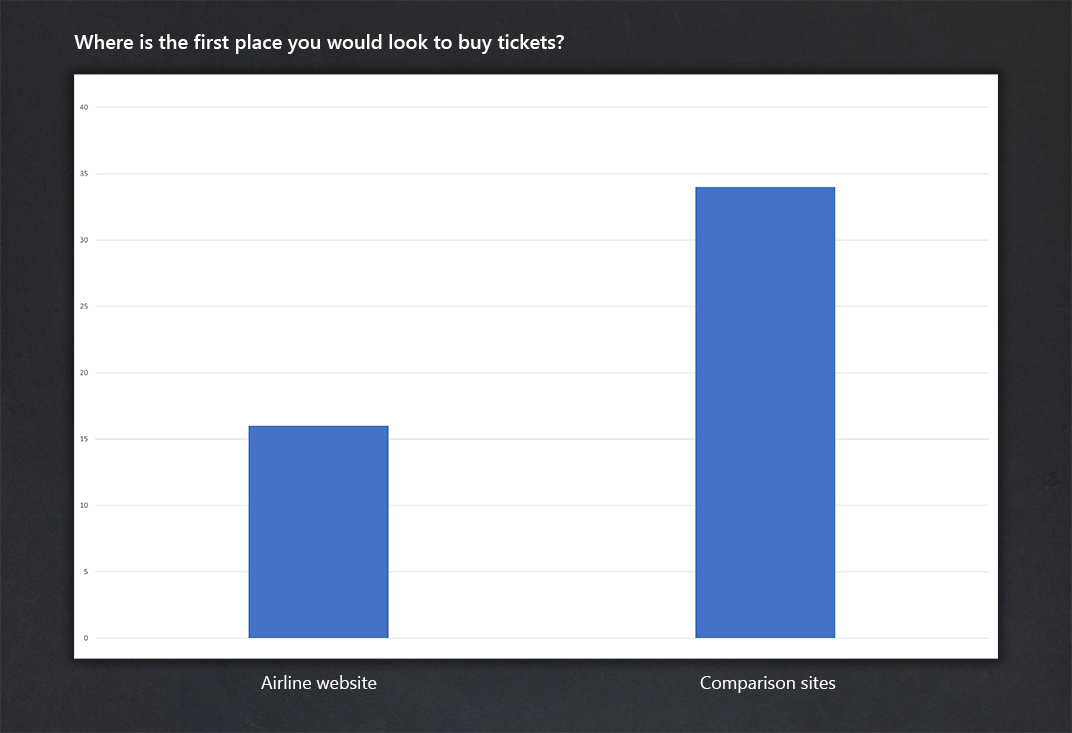
- Most people visit comparison sites first
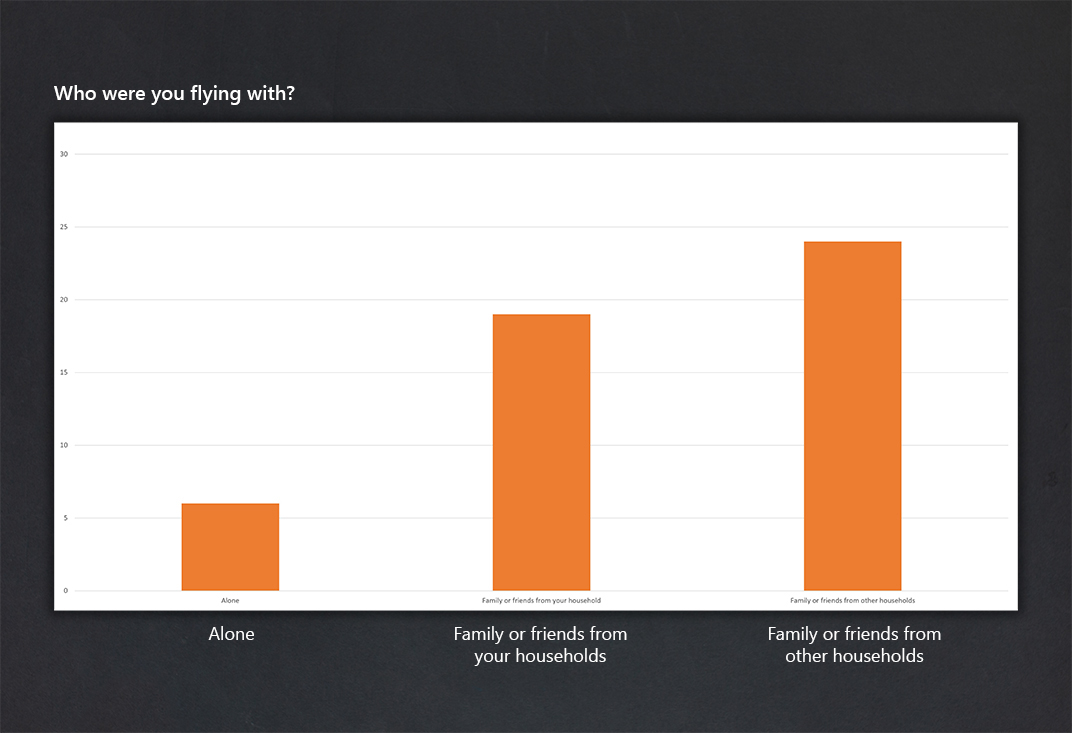
- People mainly fly with family & friends, often as part of a group booking
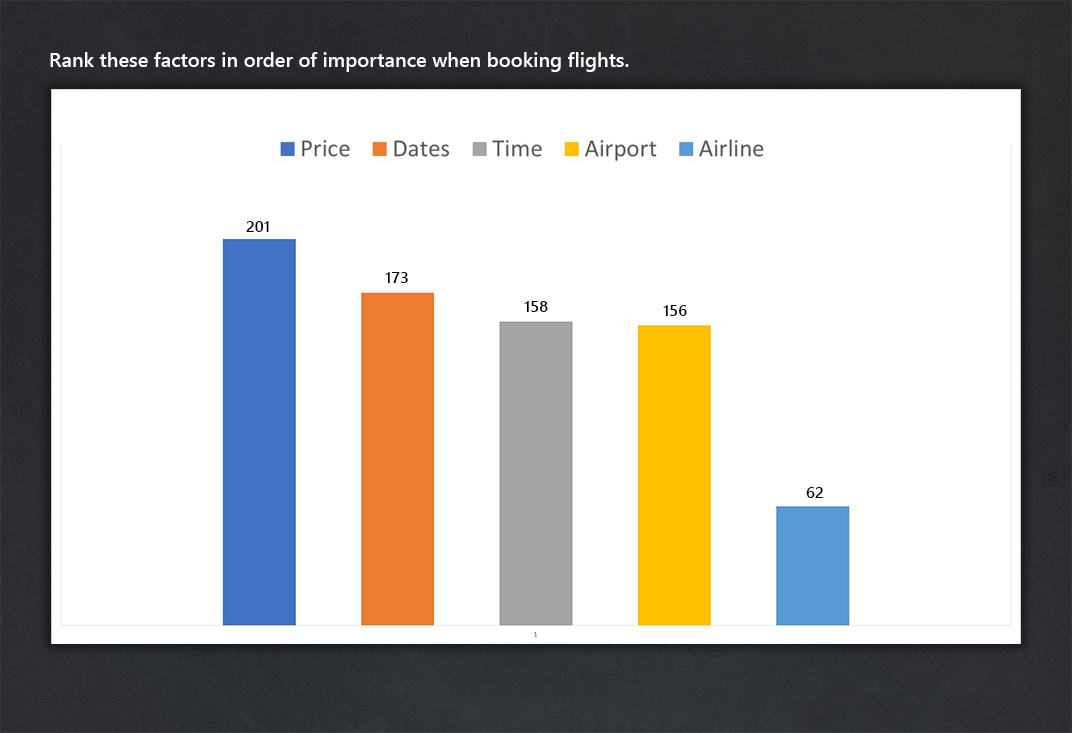
- Price is ranked most important when choosing flights, followed by dates & times
First interviews
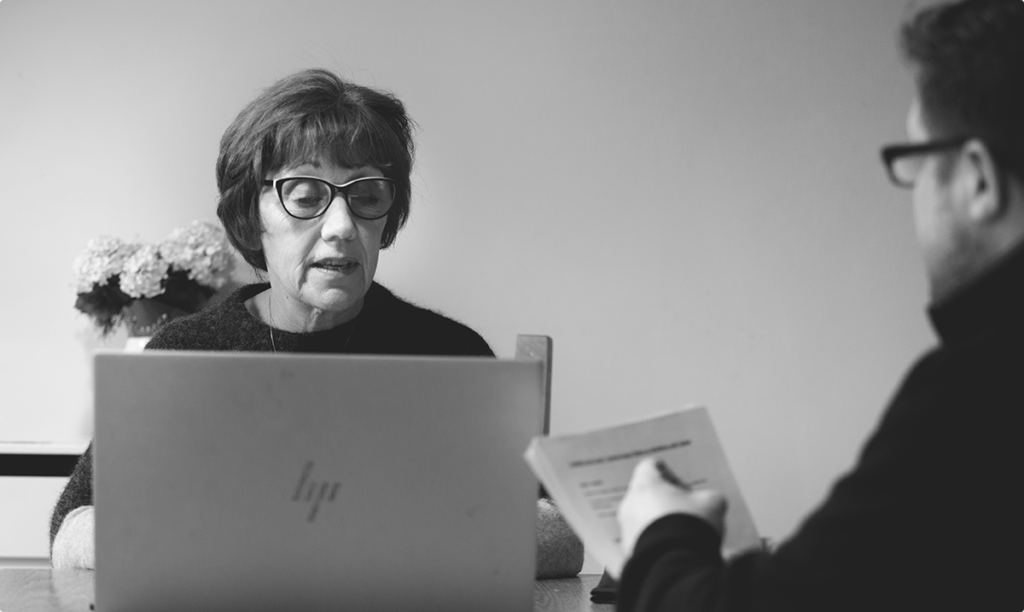
The first of two user interviews were pre-recorded, with benchmark usability tests on the Aer Lingus and Eurowings websites.
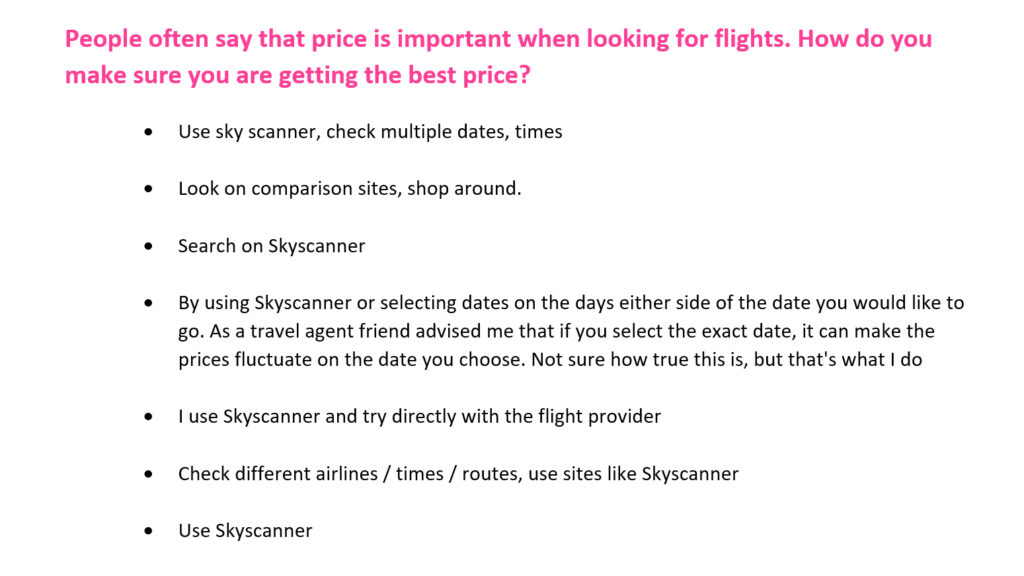
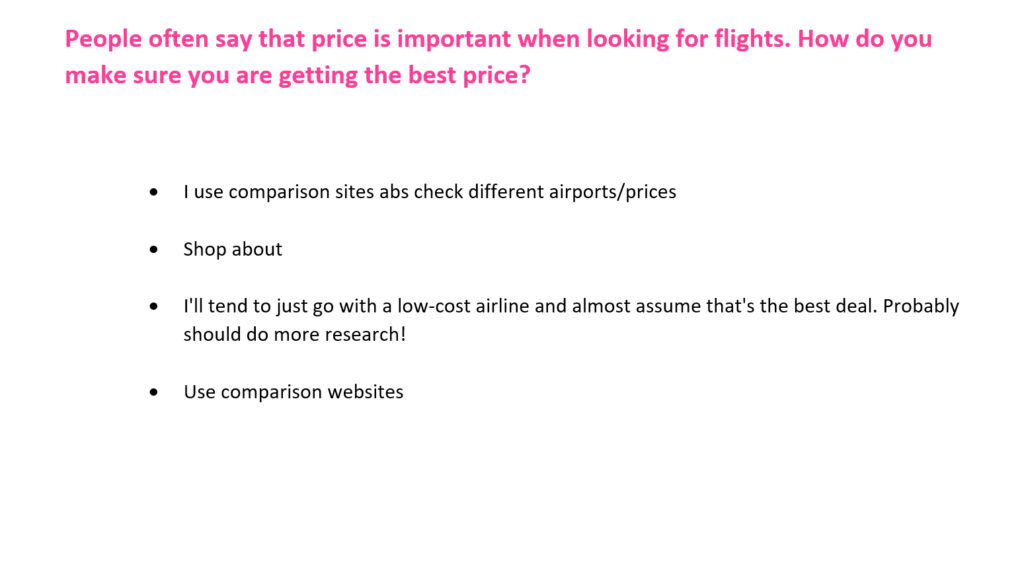
The interviews provided good insights on first steps when booking a trip, and how users compare airlines to find the best price.
The usability tests helped establish their mental models when searching for flights, and showed clear areas of improvement when choosing flights.

Preparing scripts
The insights gathered so far informed the next stage of the research and defined the issues to focus on with two further interviews

Second interviews
Initial research insights were roughly summarised and used to formulate the interview objectives. Scripts were devised carefully to explore key issues further.
Lesley’s interview explored comparing different airports, and more about deciding on the best flight.
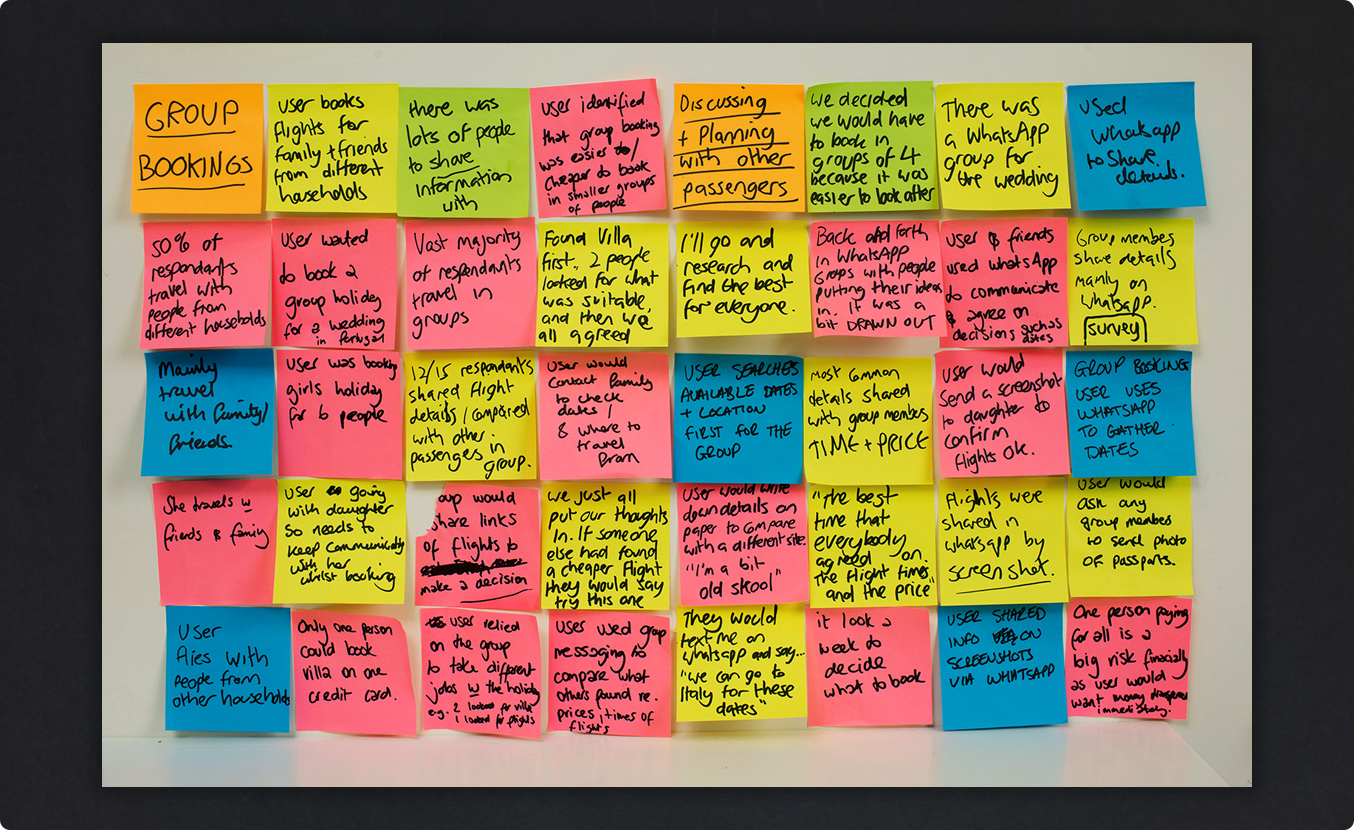
Rachel’s interview focused on group bookings, and how larger groups come to a decision together.

Final survey
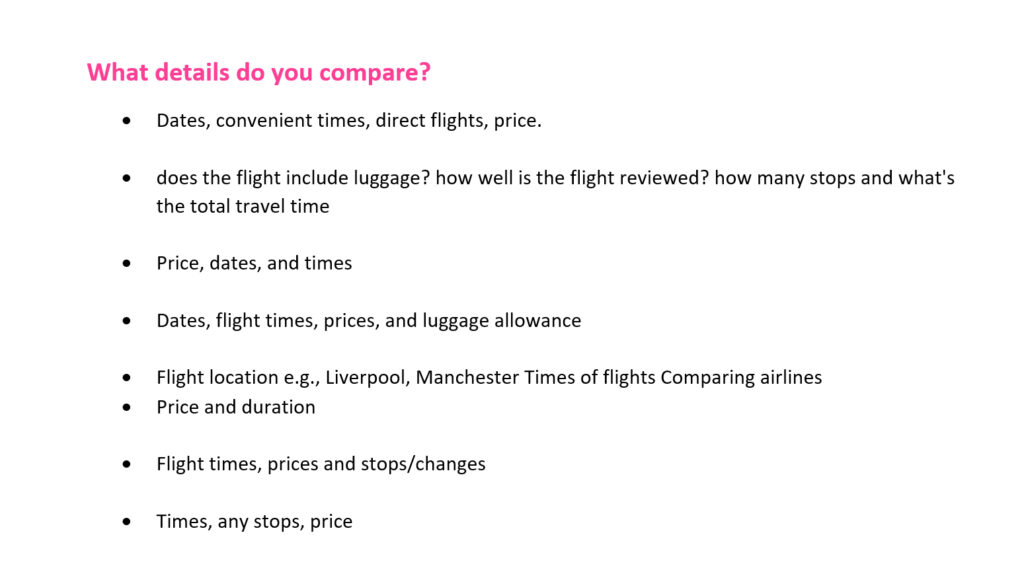
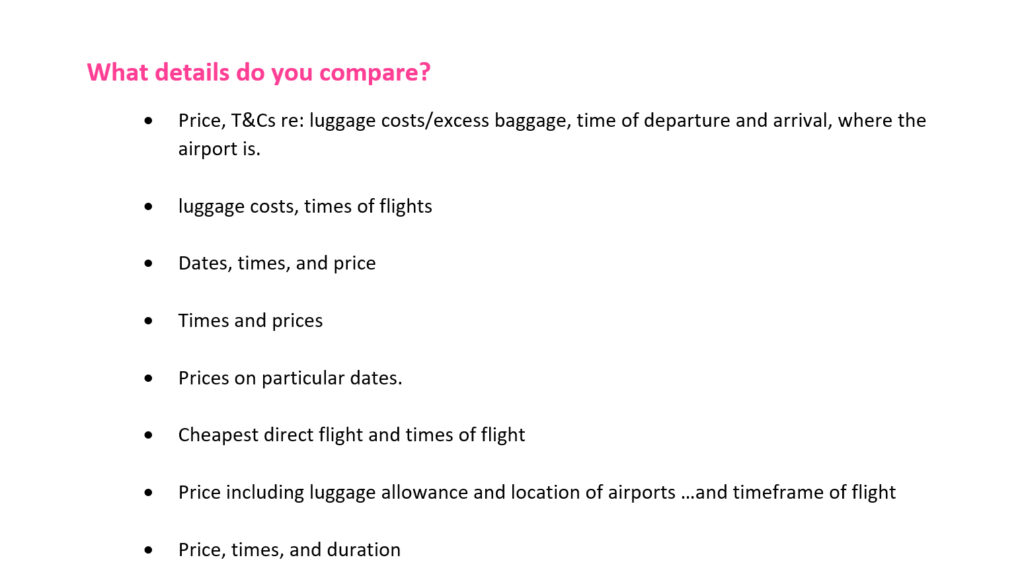
One last survey was carried out to firm-up the research insights. Open ended, qualitative questions were used to explore the key issues, allowing the respondents to confirm the hypothesis in their own words.
In terms of triangulation, this survey gave substantial weight to several of the key insights. 19 out of 20 respondents compare flights.
You can’t argue with that!
Defining the problem
The research data required analysis to clearly understand and articulate the problem being solved for the user.

Research analysis
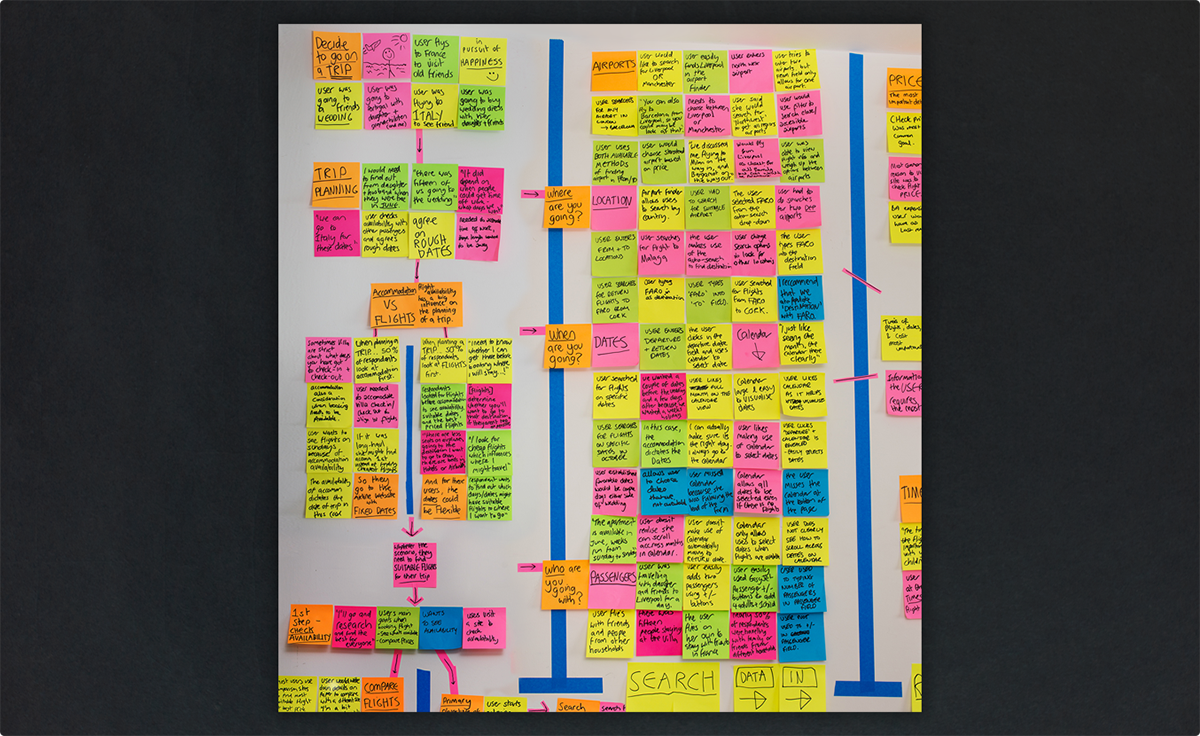
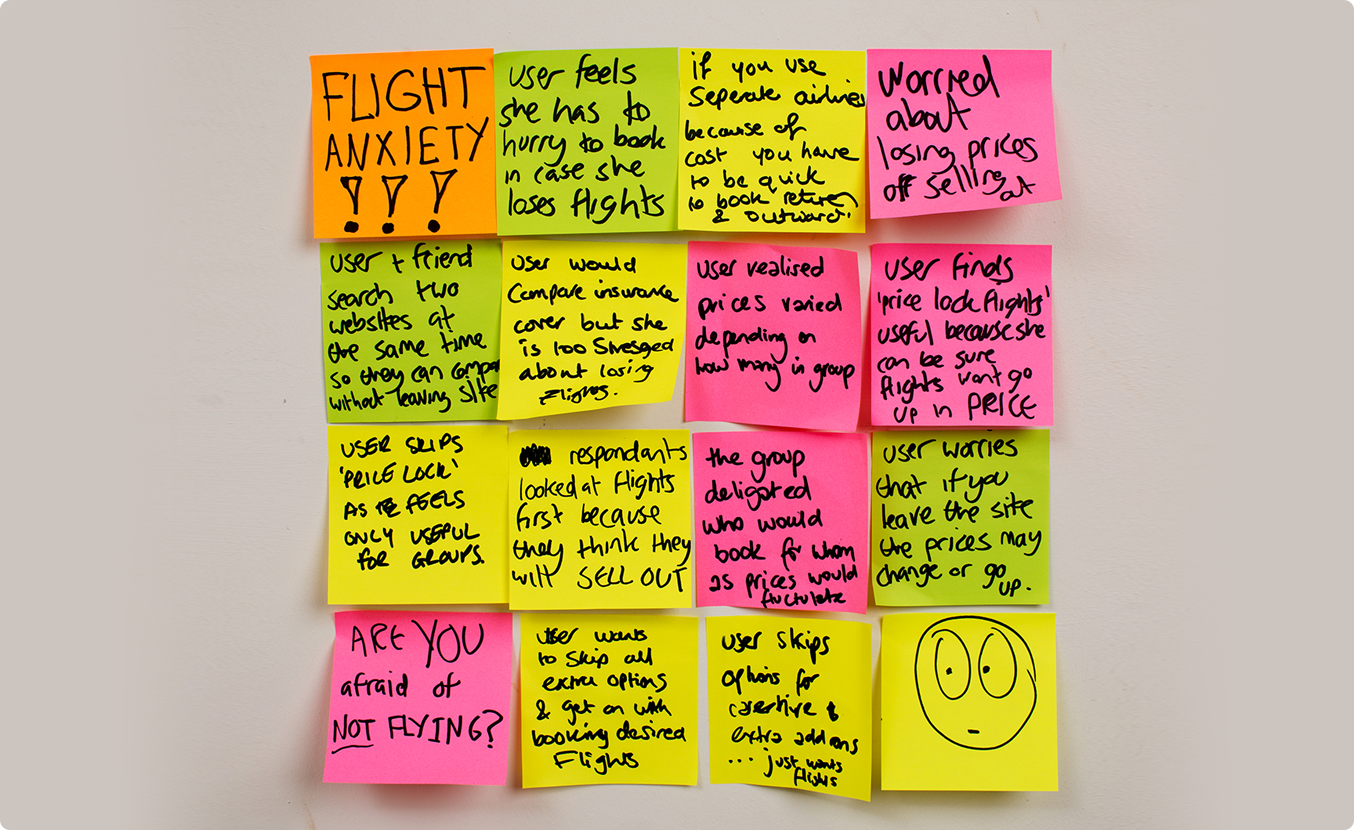
Throughout the research, the key areas of focus had already begun to emerge. An affinity diagram helped refine these ideas further, bringing all of the research into one place, and developing the final insights.
.





The trip planning process
With the final research insights defined, the users trip planning process was described clearly in a customer journey map, from deciding to go on a trip, right through to completion of the booking.
This document summarises all the key issues along the journey that were addressed in the design.
Simplifying and presenting such a large volume of data into easily readable points was one of the hardest parts of the project – lessons were learnt!


Actionable insights
The following videos bring together all of the research and clearly demonstrate the reasoning behind the final insights that informed the design.
They took a long time to make and it would be unrealistic to produce these in a real-world project, but this was my first user-centred design project and I wanted to demonstrate exactly how I bought the research together into clear, actionable insights.
They tell the story of the trip planning process, and make a compelling argument for how the solution should be designed.

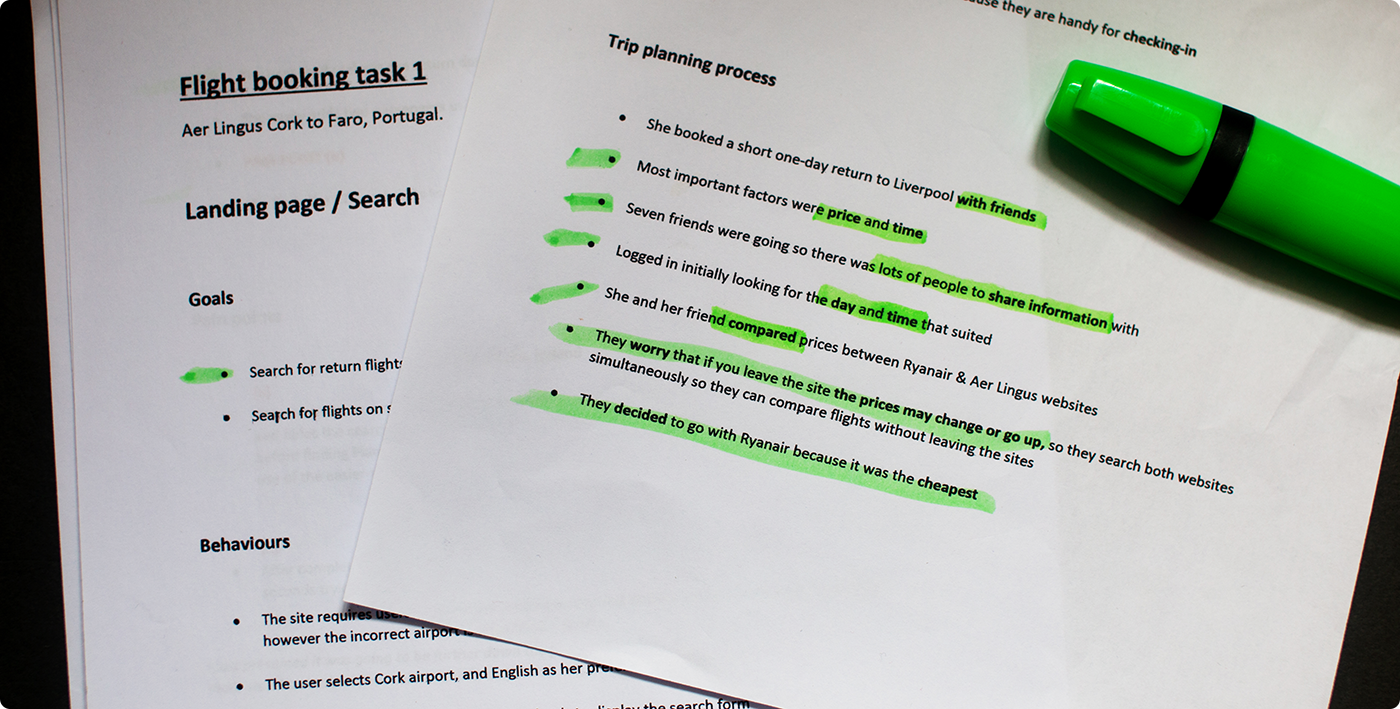
Trip planning
Flight booking is not just another task to carry out, like hiring a car or buying holiday insurance. Flight availability has a significant impact on the planning of a trip, often dictating the dates of travel, or even the destination.
The website needs to fit in seamlessly with the trip planning process to make it as smooth & stress-free as possible. Booking holidays should be fun!
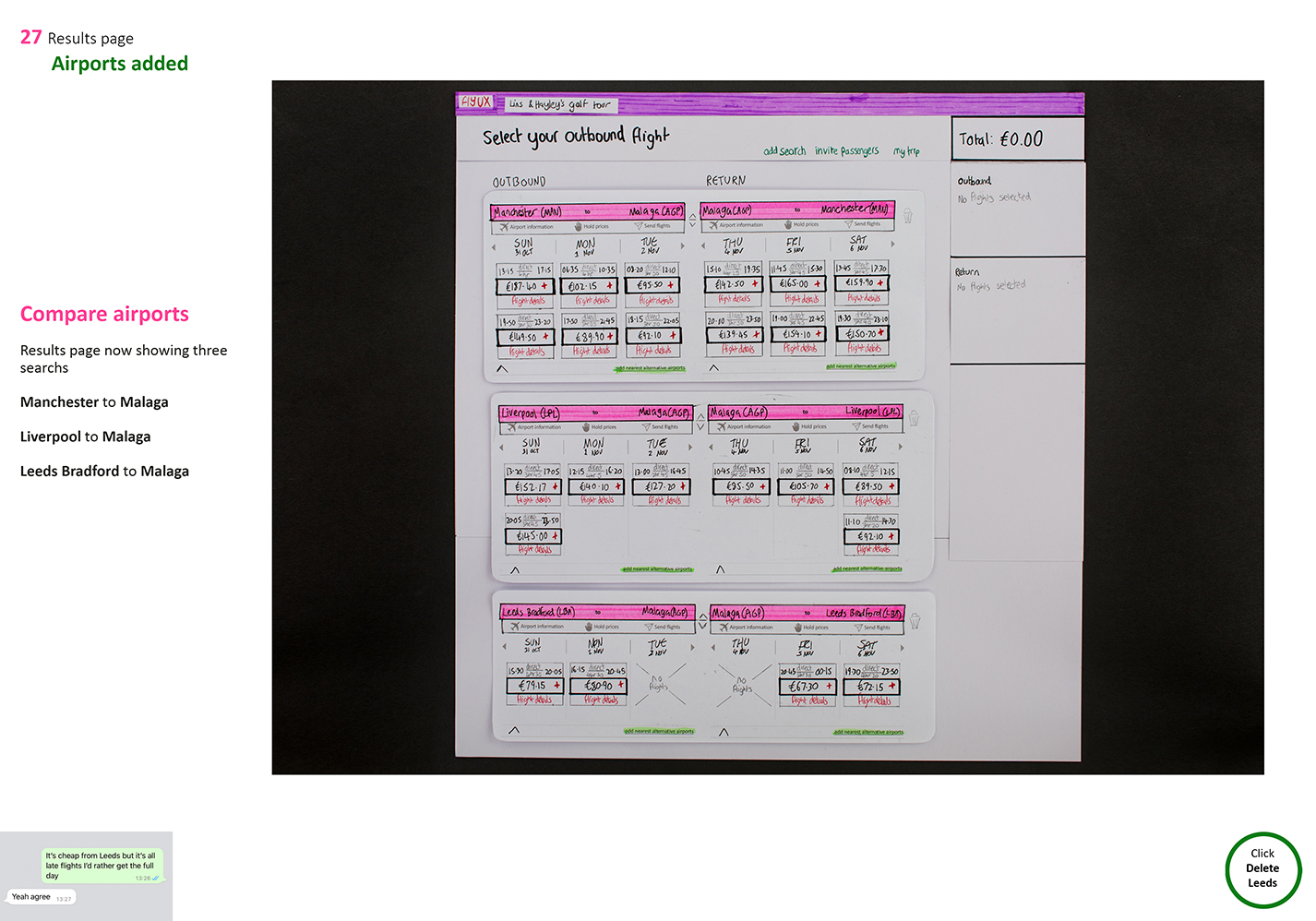
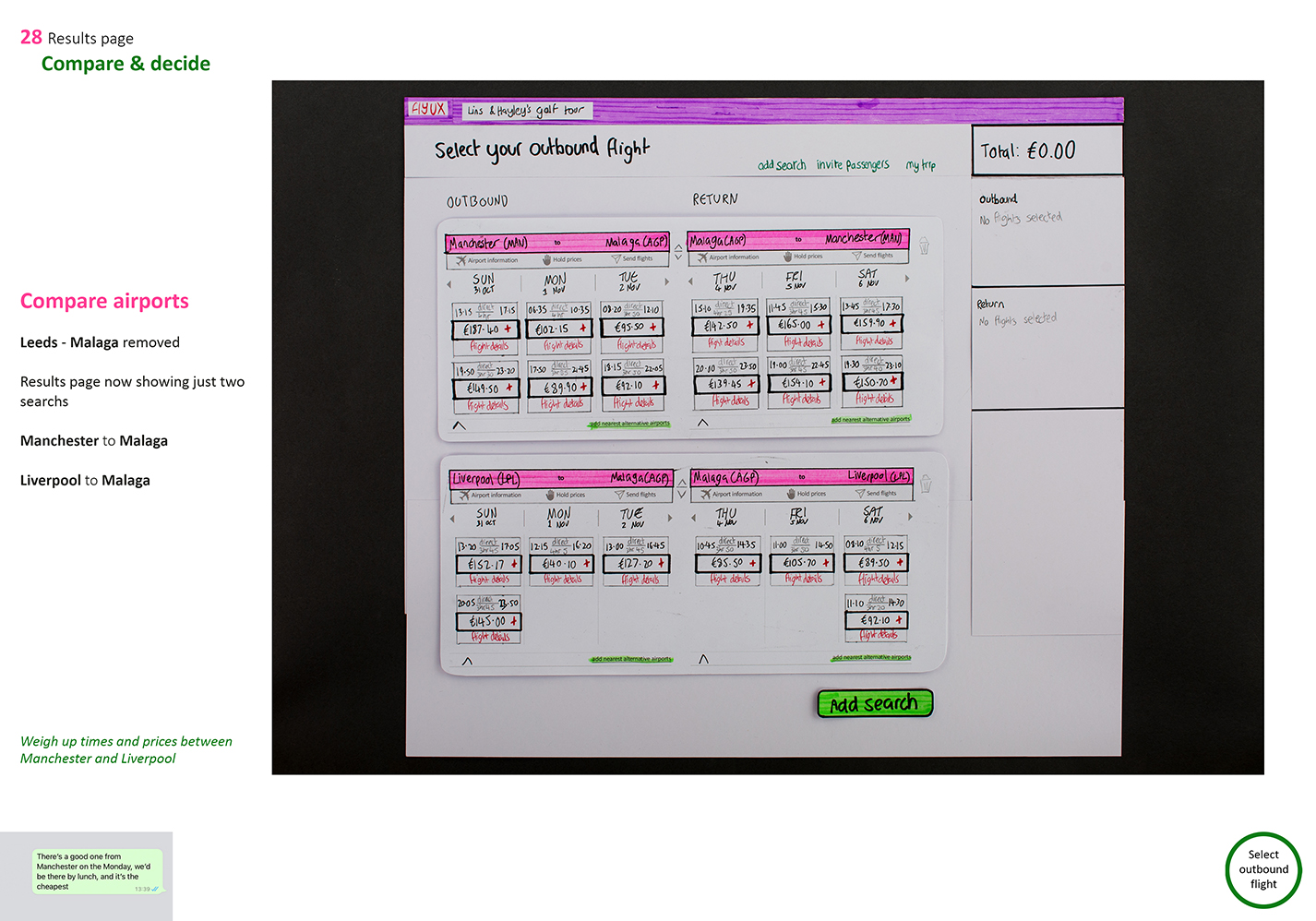
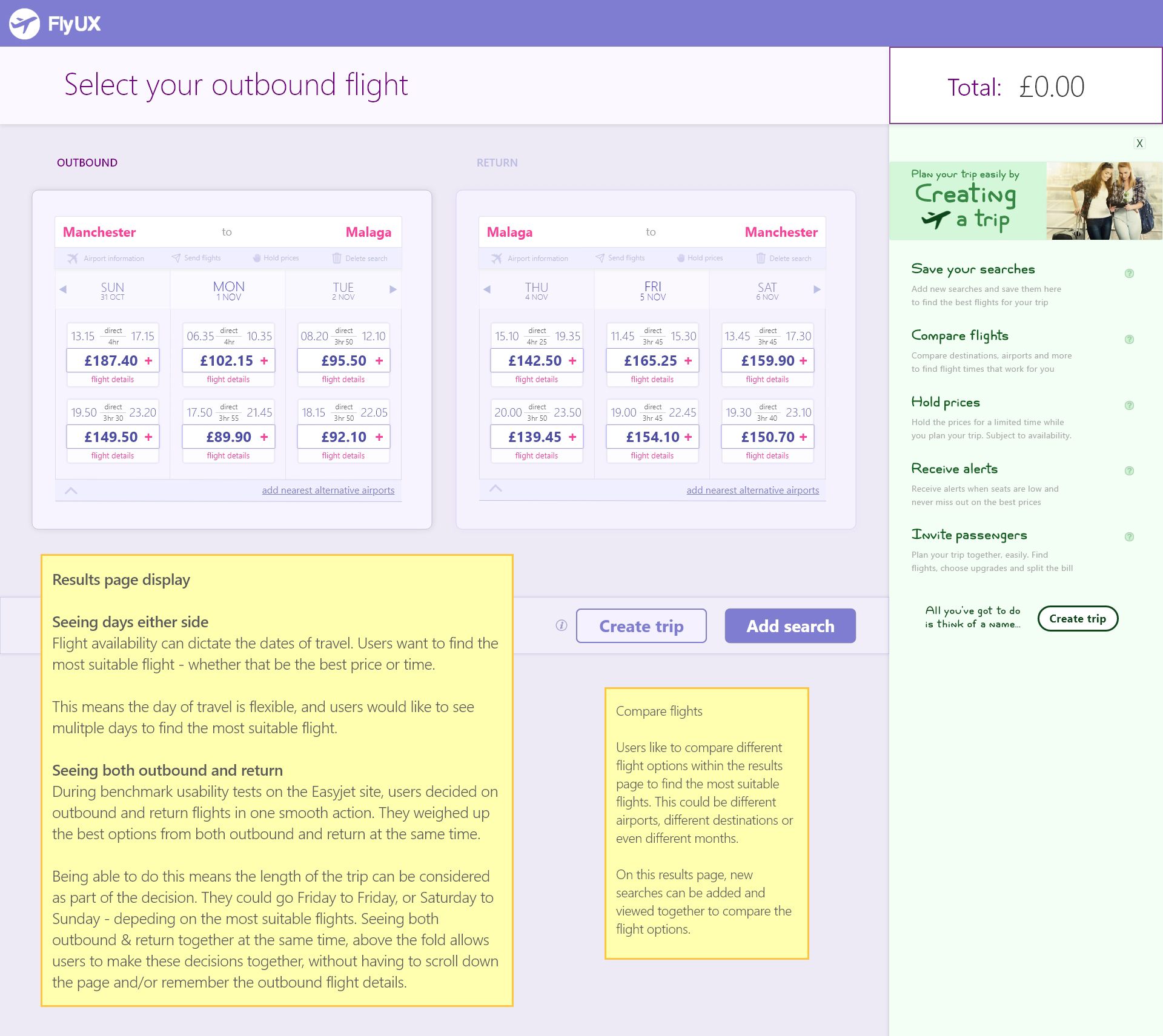
Compare
Users compare different flights to find the most suitable for their unique trip scenario, at the best price.
- They compare different airline websites and comparison sites like skyscanner
- They compare different flights within airline websites to find the most suitable airports, times, dates, or even destinations.
The website should support this, and allow users to compare multiple searches at once.
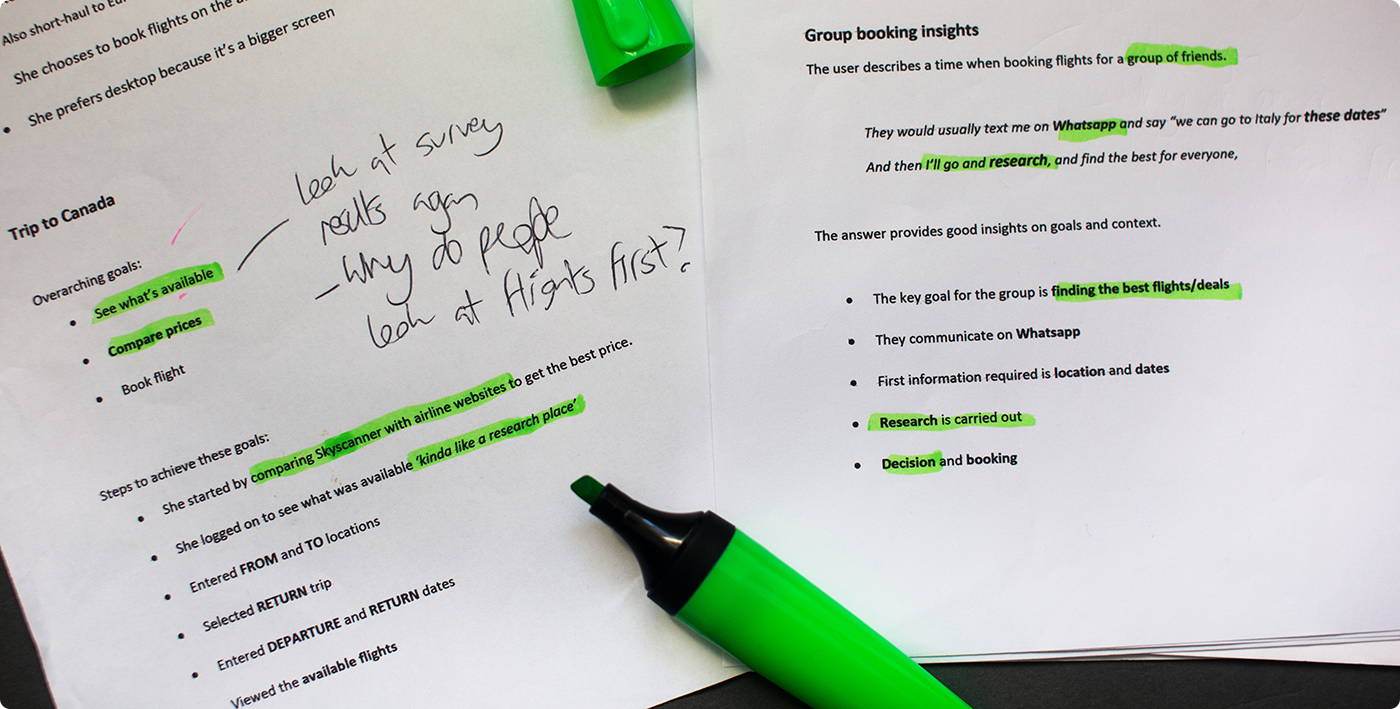
Share
The website needs to support users booking flights in groups. They need to be able to share the details together easily, comparing and deciding on the most suitable flights that work for everyone.
Once they have agreed on flights, it needs to be easy as possible to complete the booking.
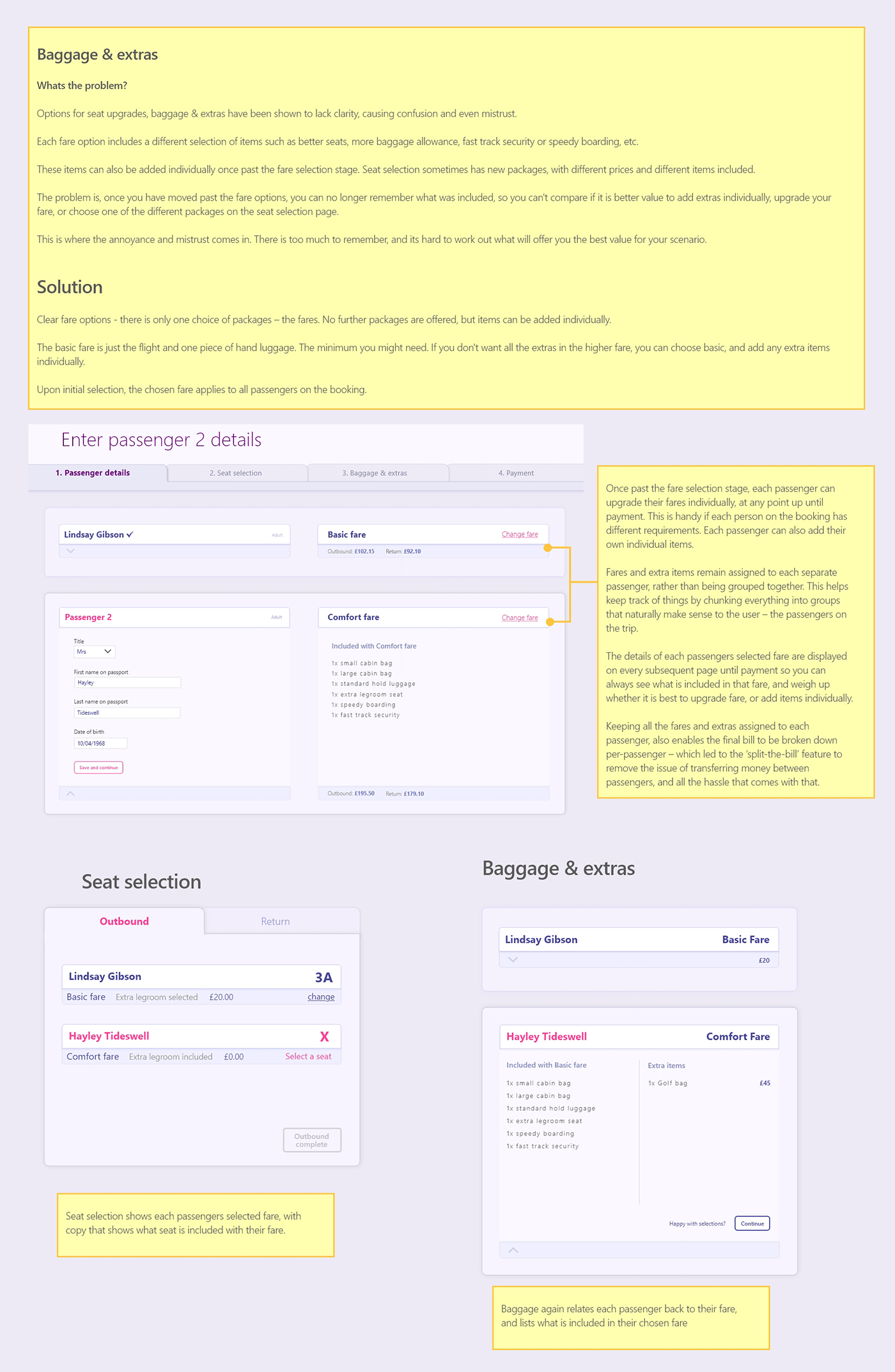
It should be easy to enter everyone’s details. Passengers should be able to choose seats, baggage & extras individually, and pay for their own tickets .
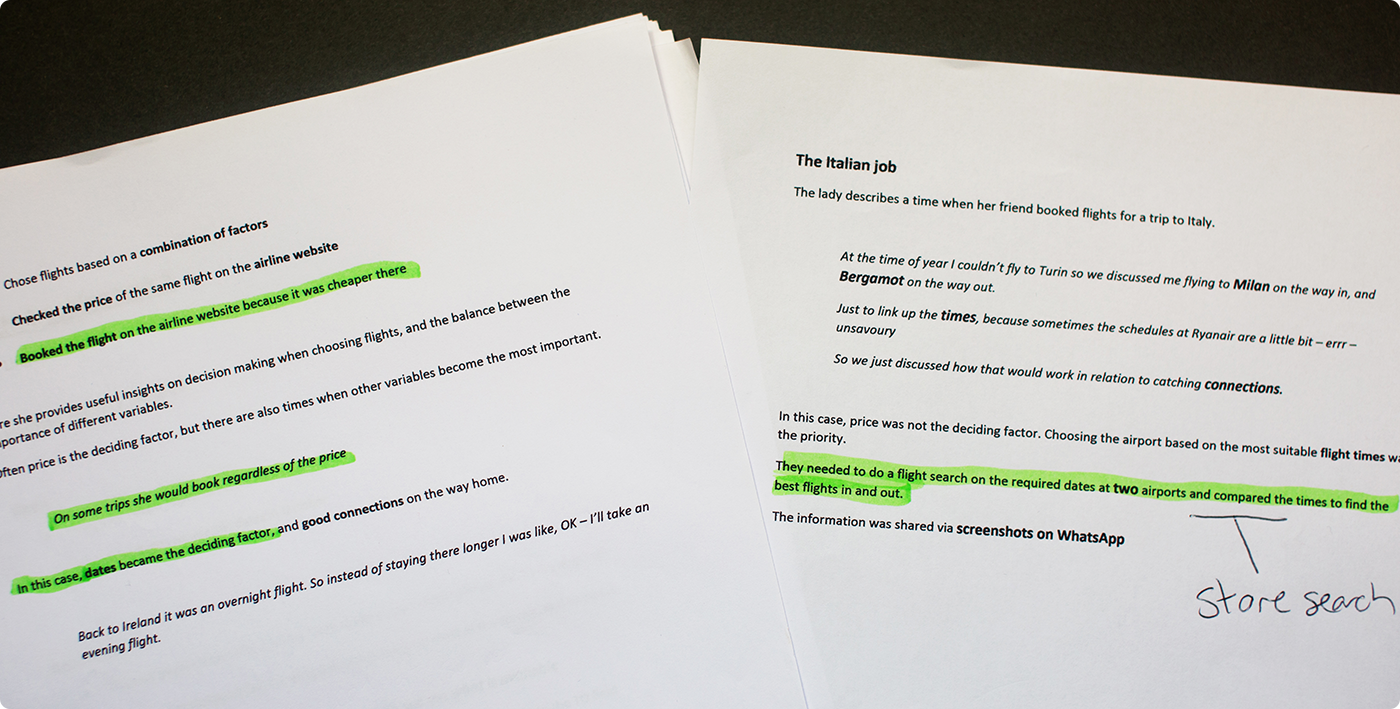
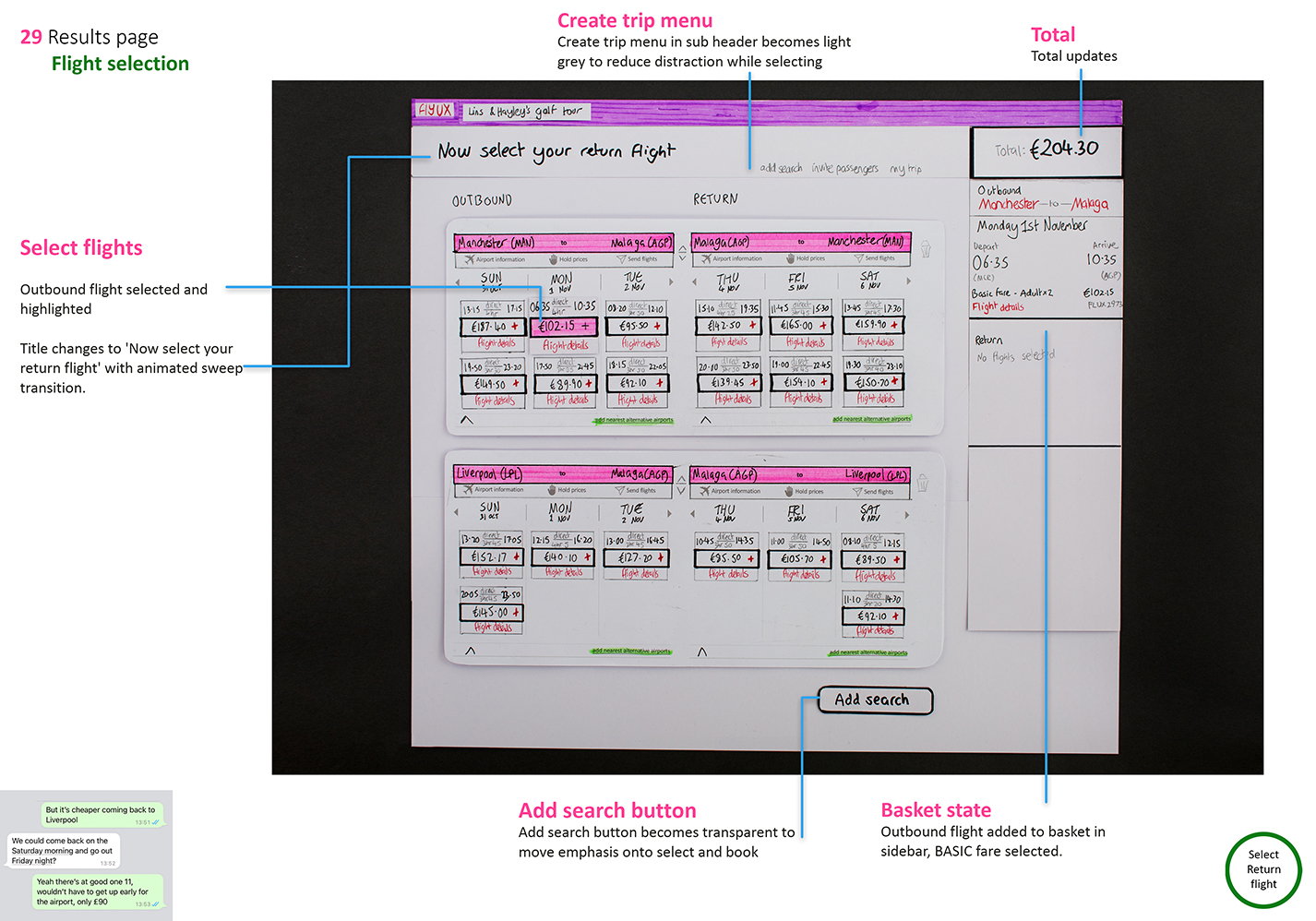
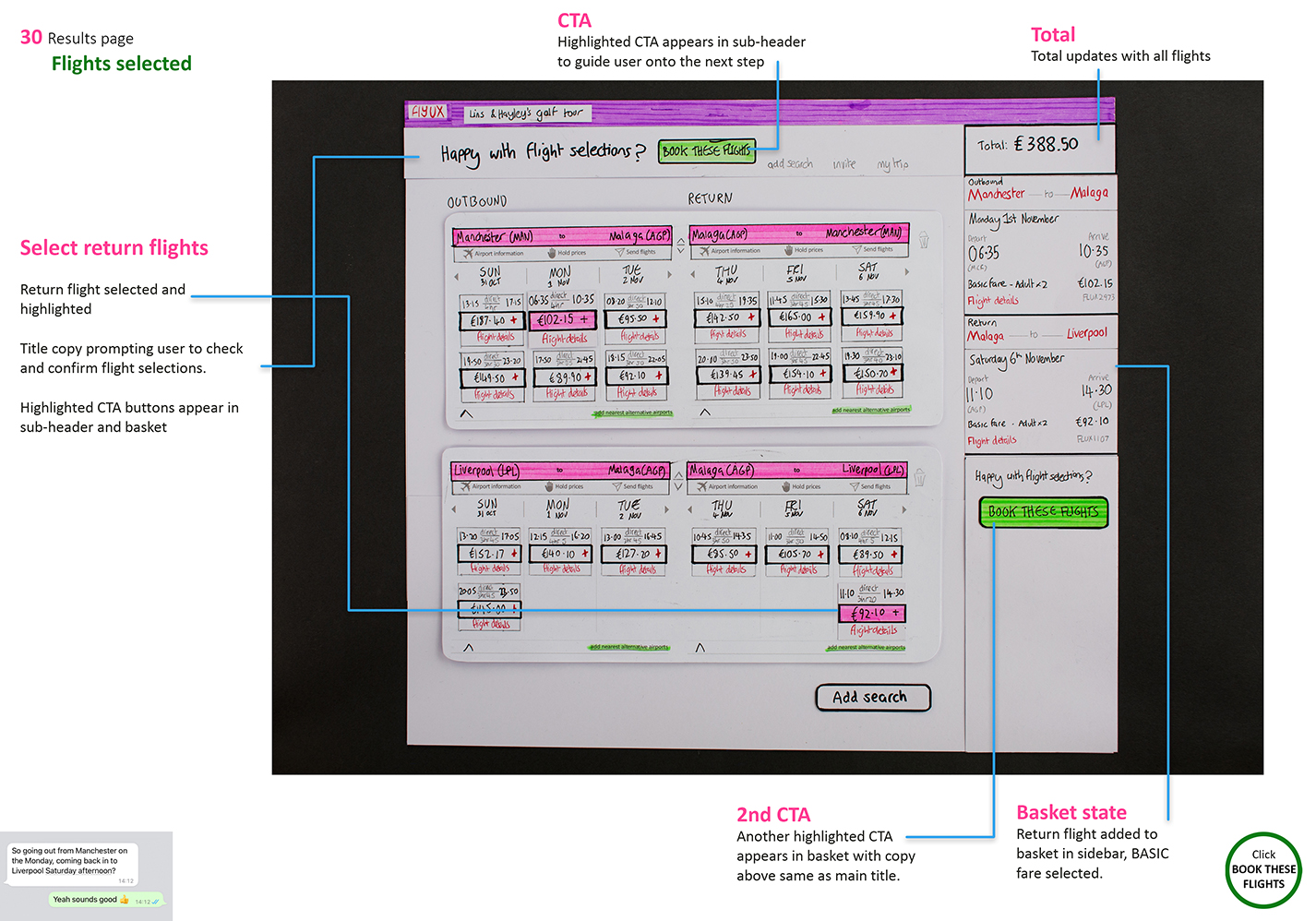
Decide
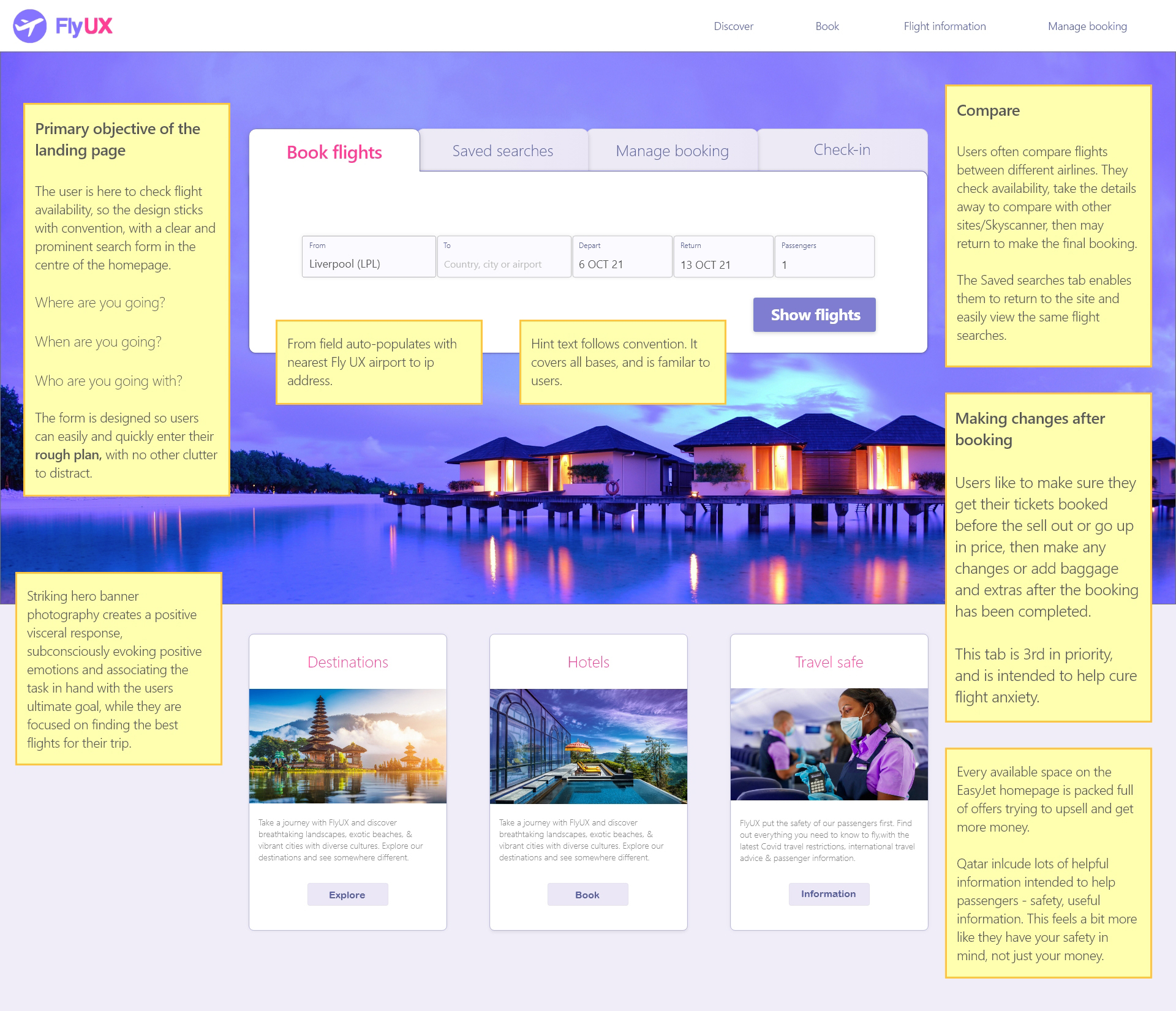
The results page should help people decide on the most suitable flight by clearly displaying all the required details.
They should be all together in one place, above the fold, so the user can concentrate on weighing up the details and making the best decision for their unique trip scenario, without having to scroll up and down.

Designing the solution
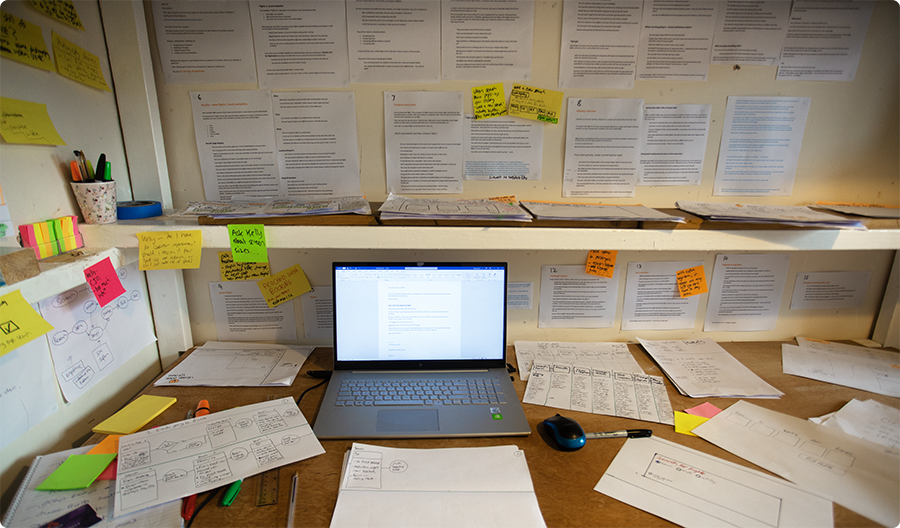
With the research printed and pinned on the wall, the design began, turning the insights and objectives into solutions. The user flows and screen states were sketched out on paper, developing ideas and defining the flow through the booking process.
Every button click was considered, with 61 screen states in the final interaction design. As well as tackling the trip planning issues, all usability issues outlined in the customer journey map were also addressed.
Zoom in for a closer look here

Keeping it real
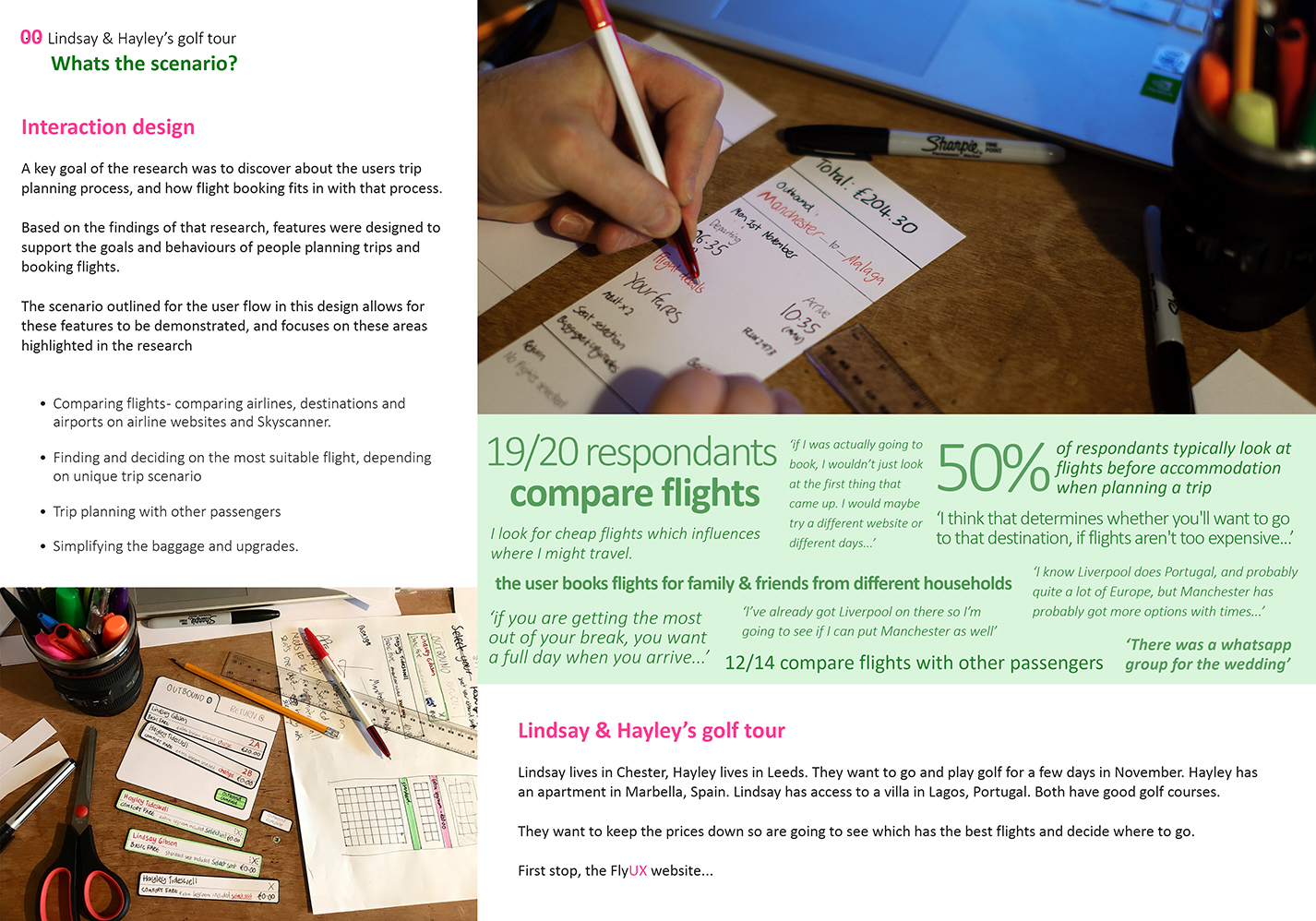
The user flow followed a single use case, from the landing page right through to payment.
The use case scenario allowed for the key design ideas to be demonstrated, and was based on a potentially real situation with family members.
Using a real-life scenario helped imagine how the features could be used, comparing destinations & airports to find the best flights.


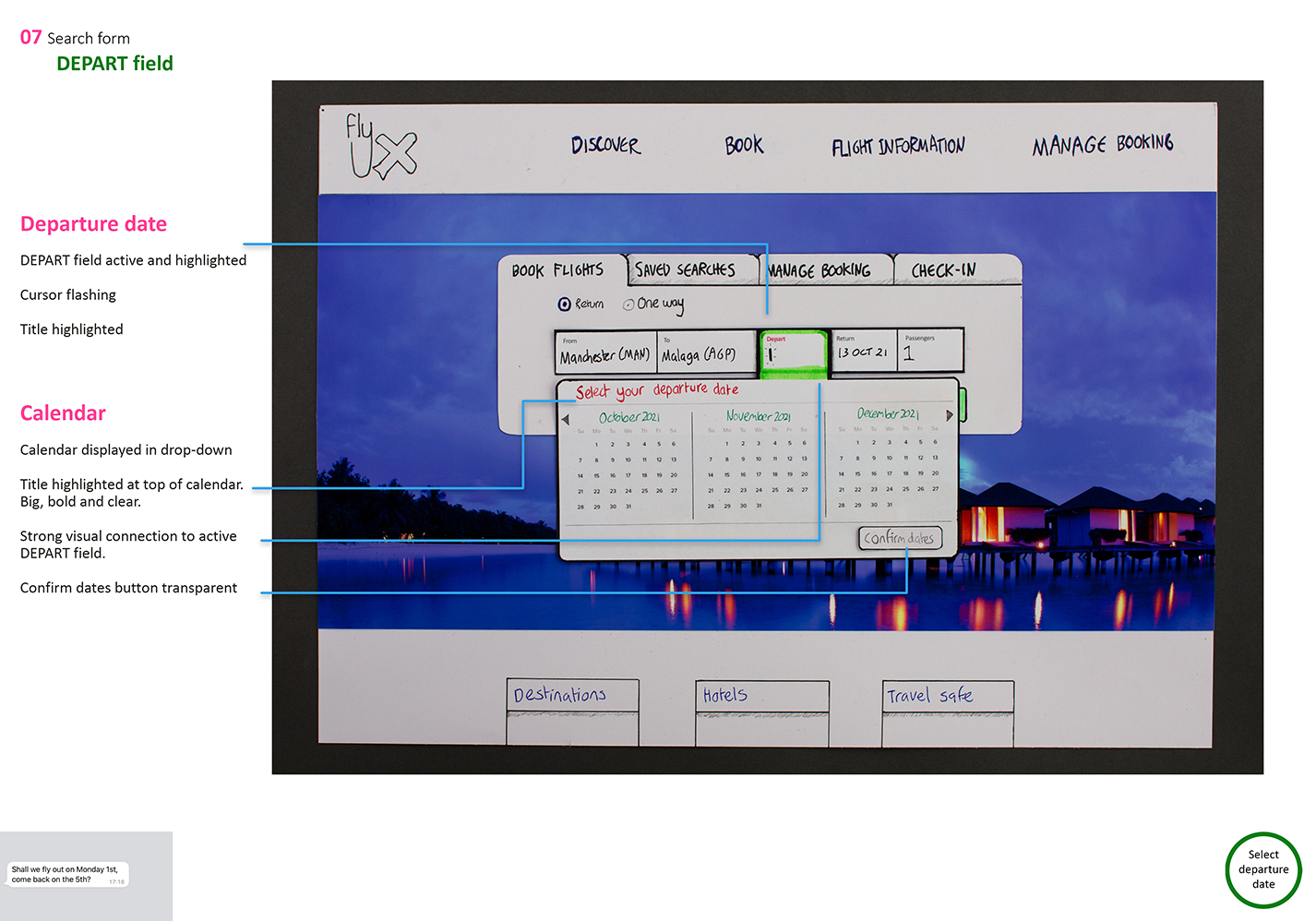
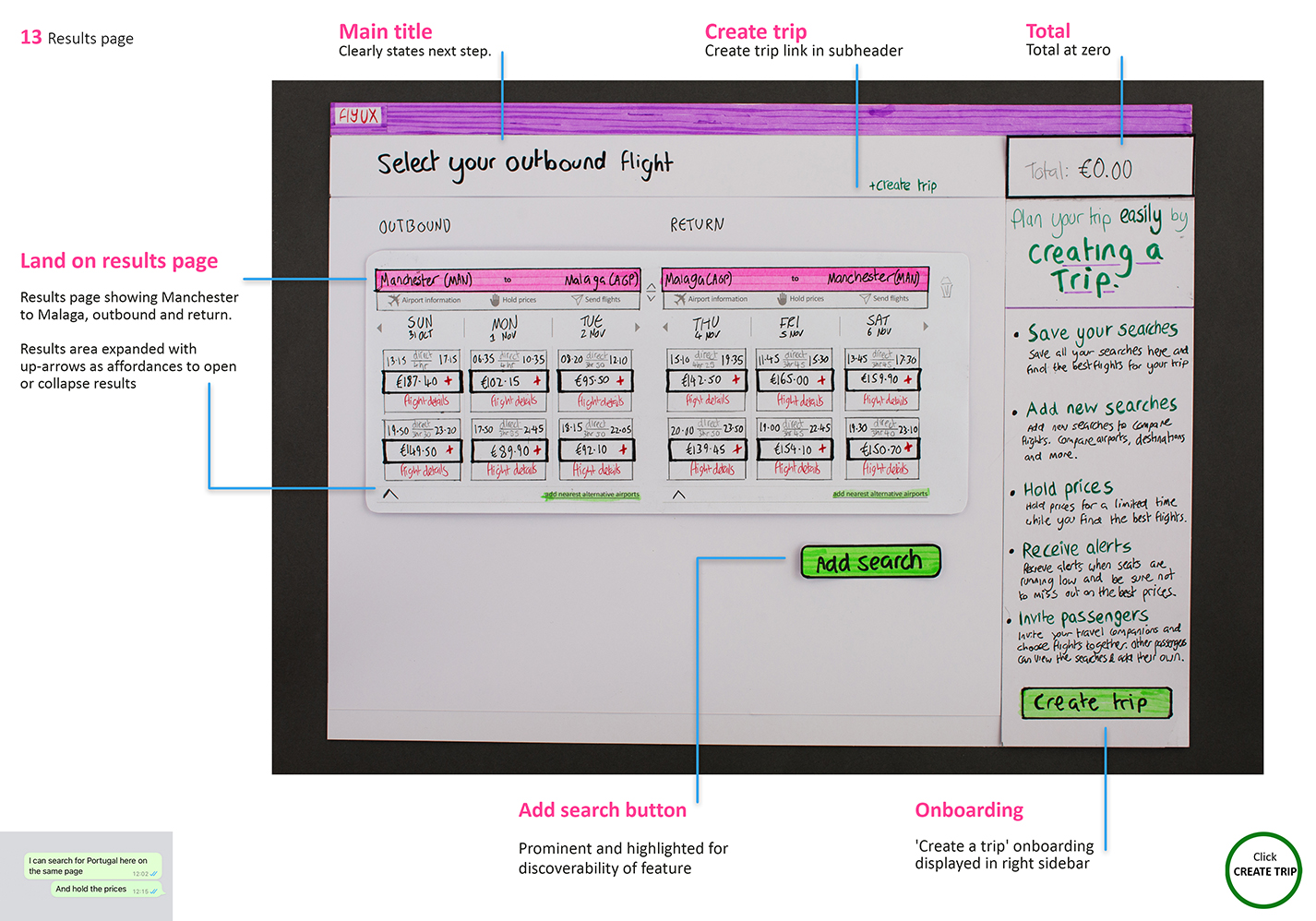
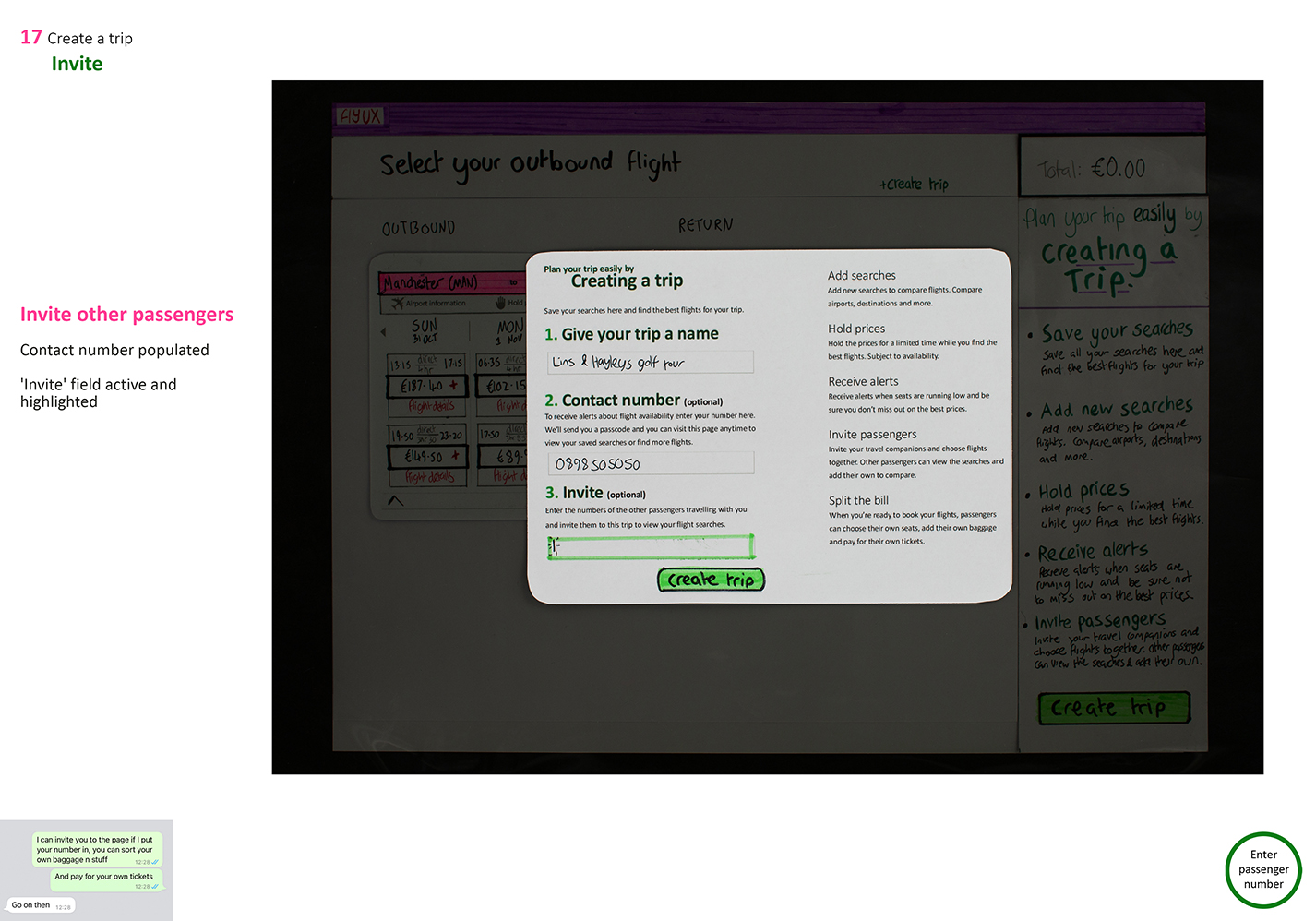
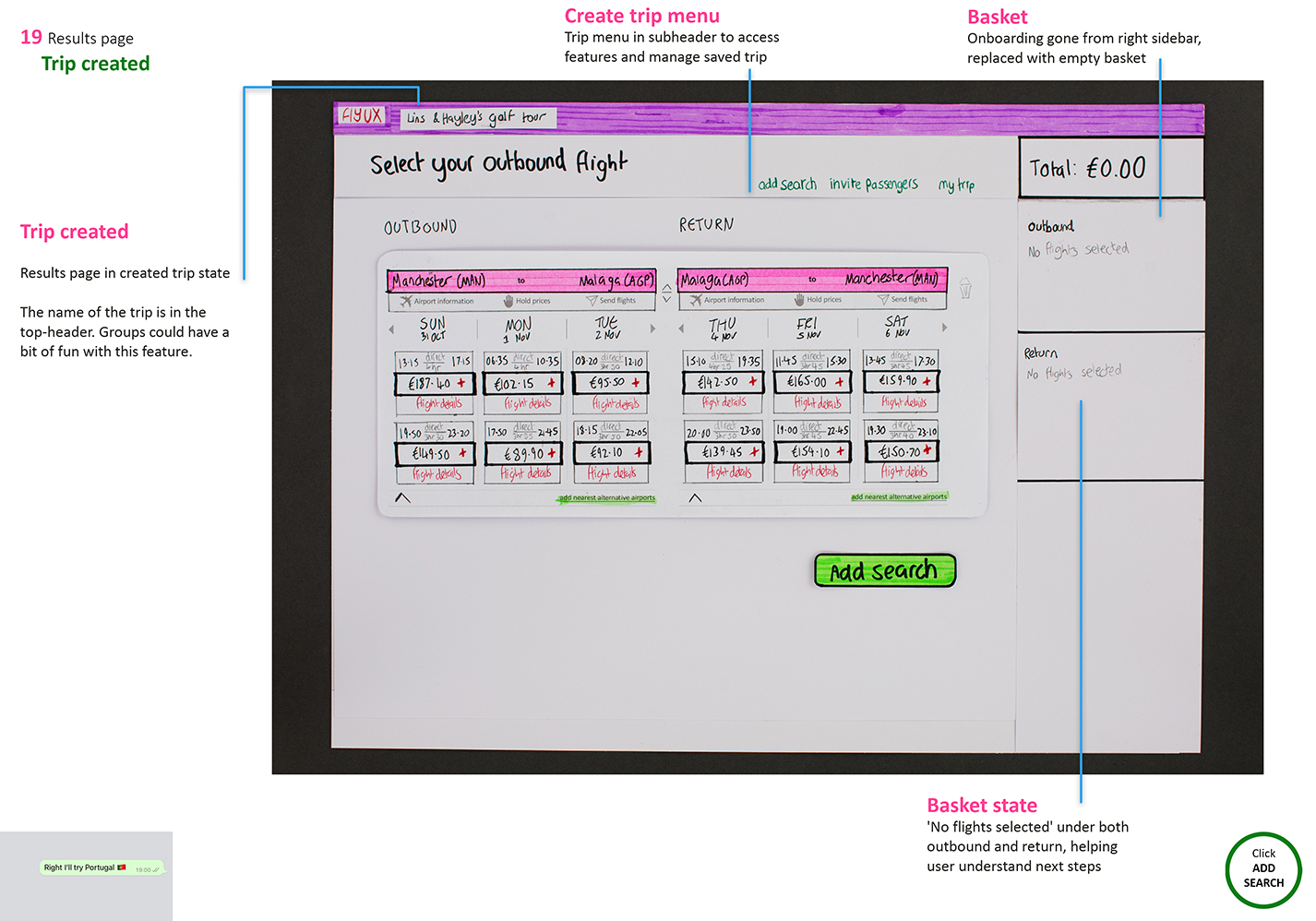
Paper prototype
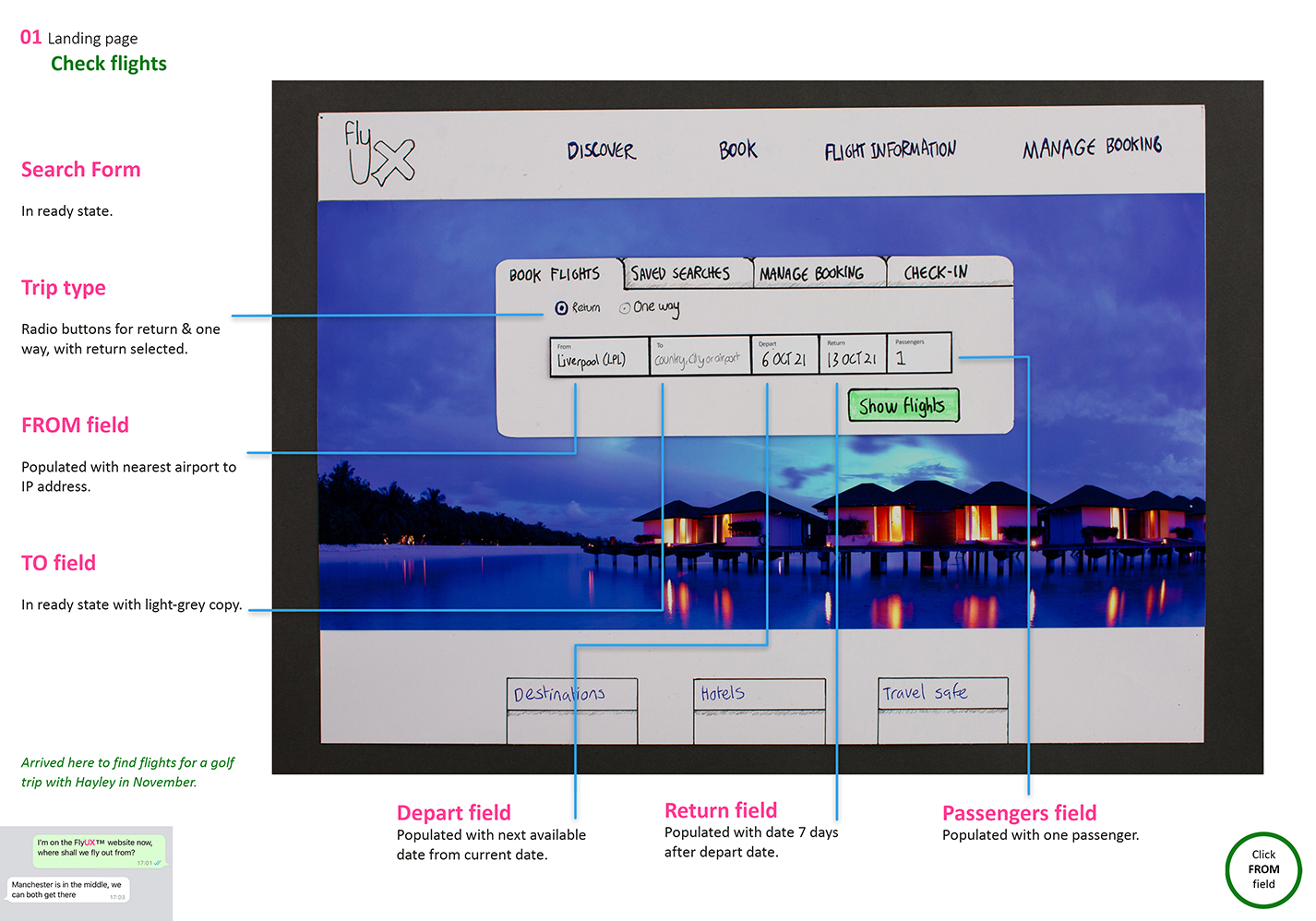
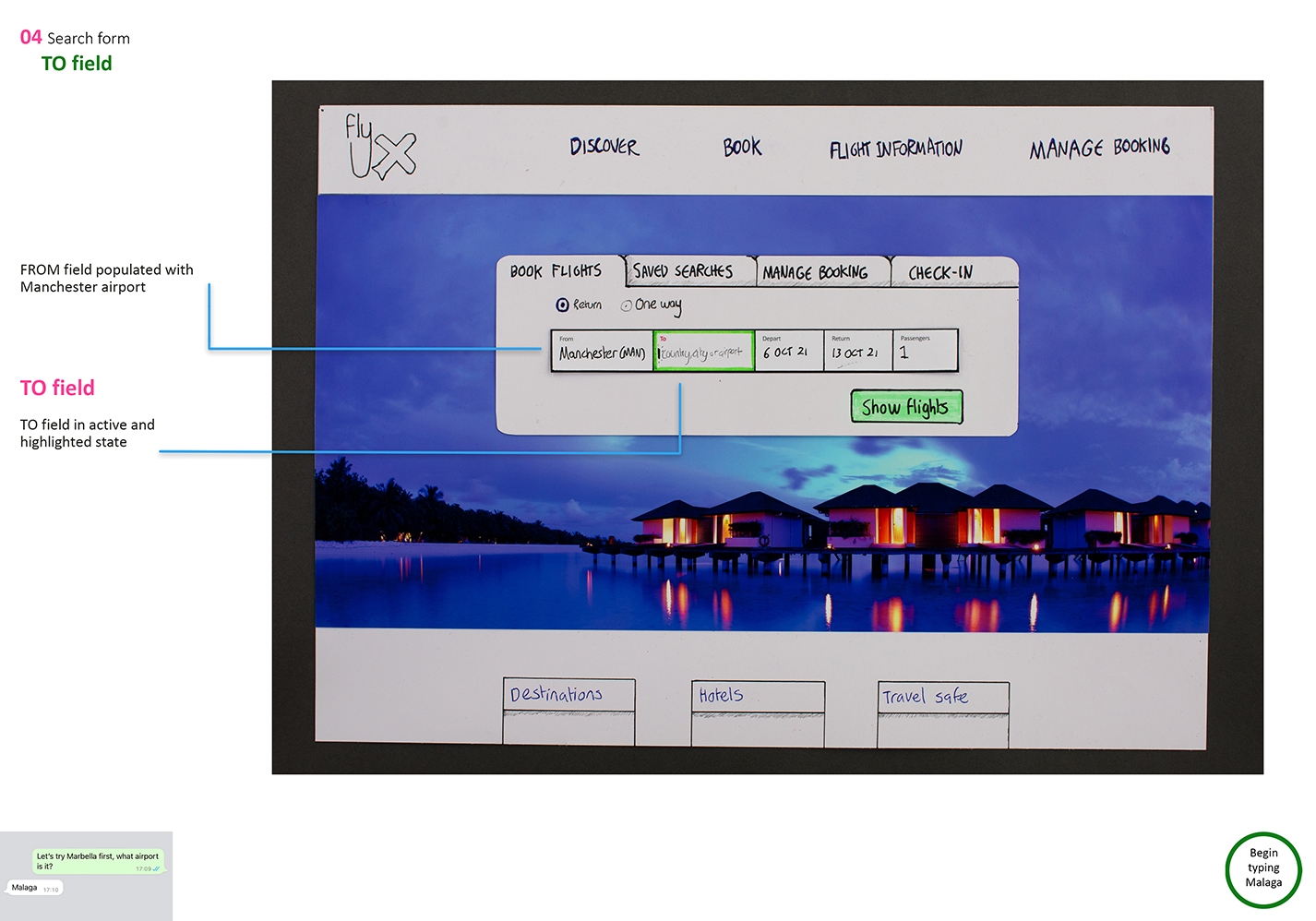
The rough sketches eventually culminated into a low-fidelity paper prototype, which enabled experimentation with the user flow and screen states.
A usability test was carried out which highlighted issues and helped refine the design before the building of the high-fidelity prototype had begun.
There is a selection of the screens below, or you can view the full, annotated interaction design with 61 screens here.

Paper prototype usability test
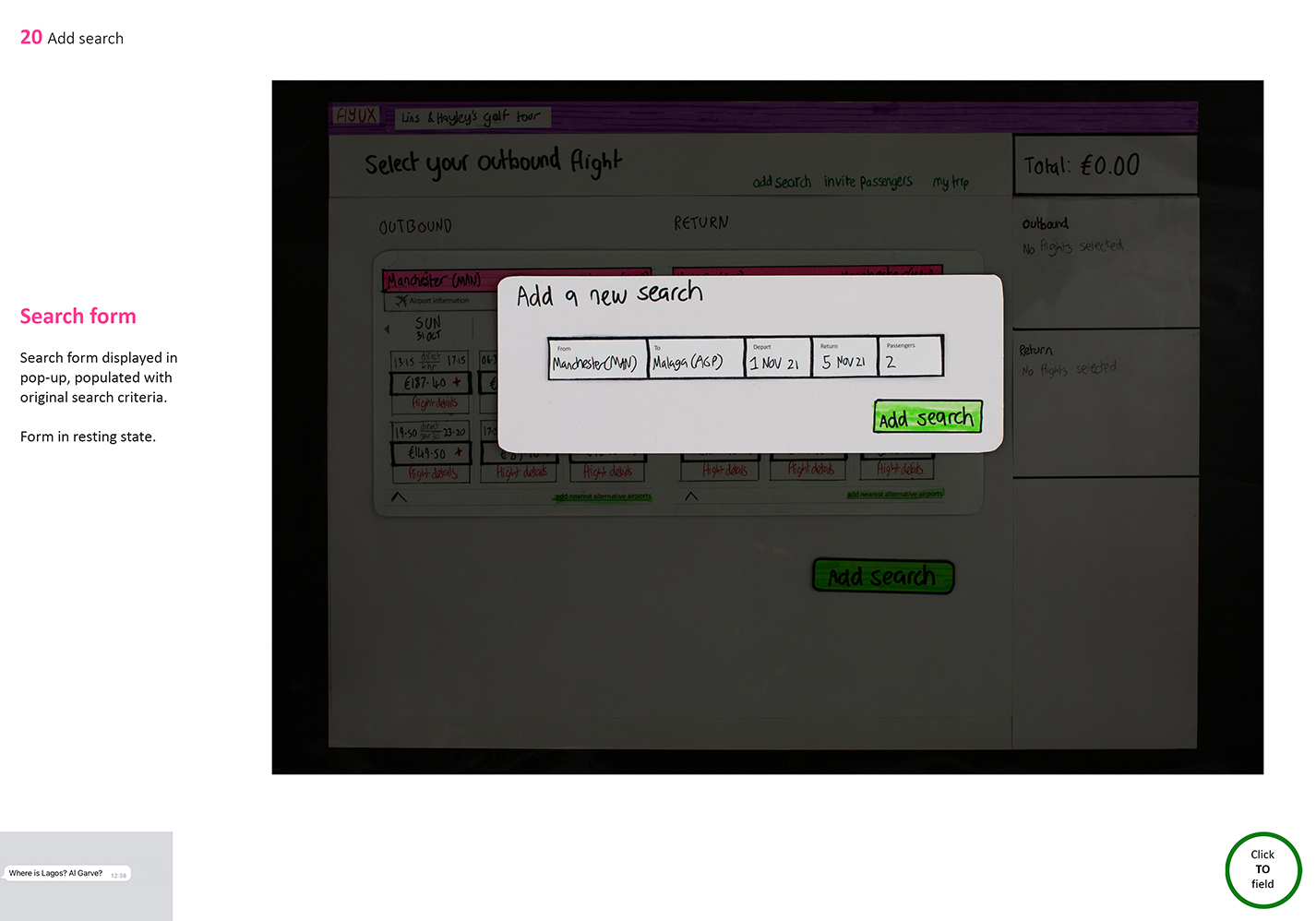
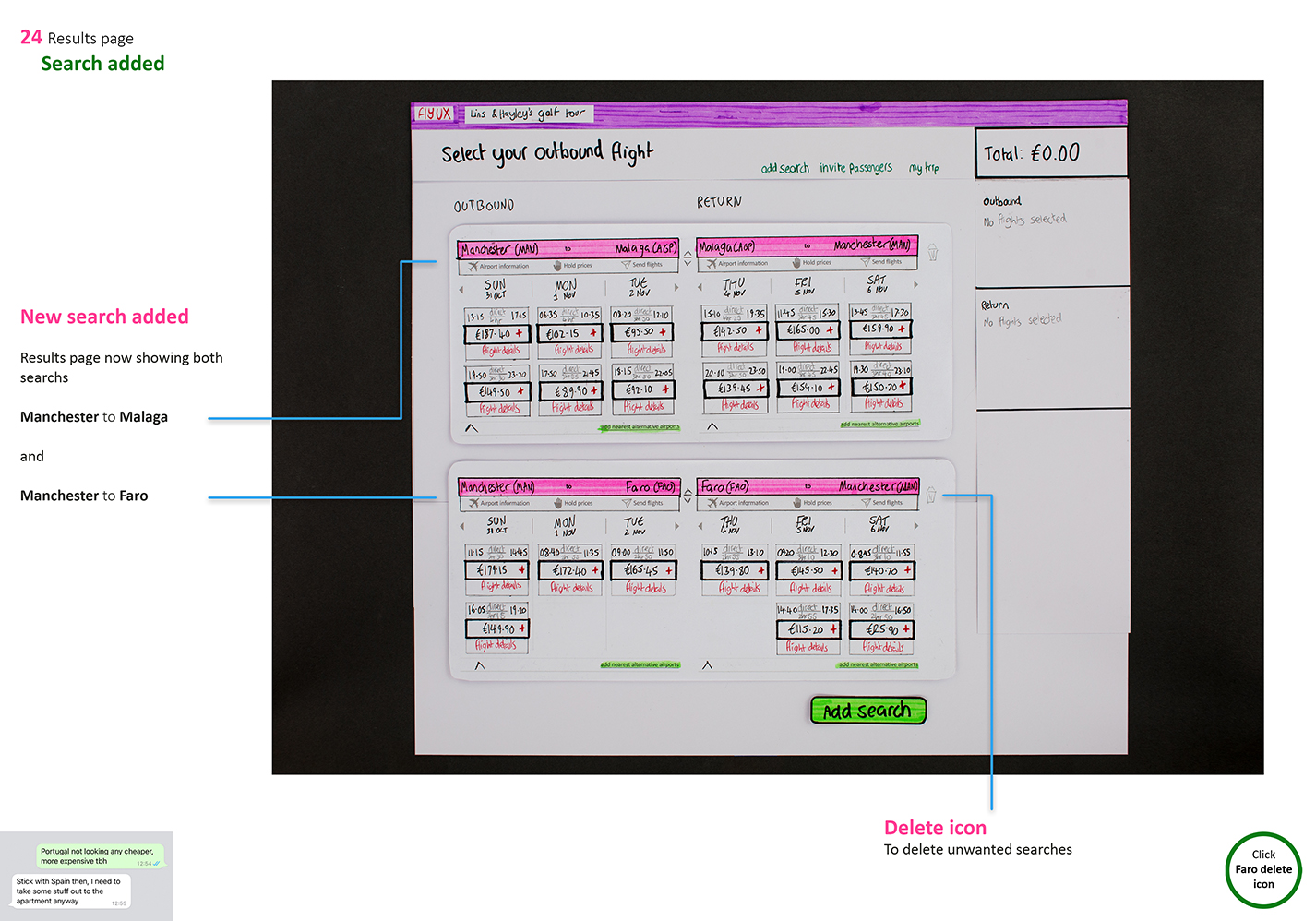
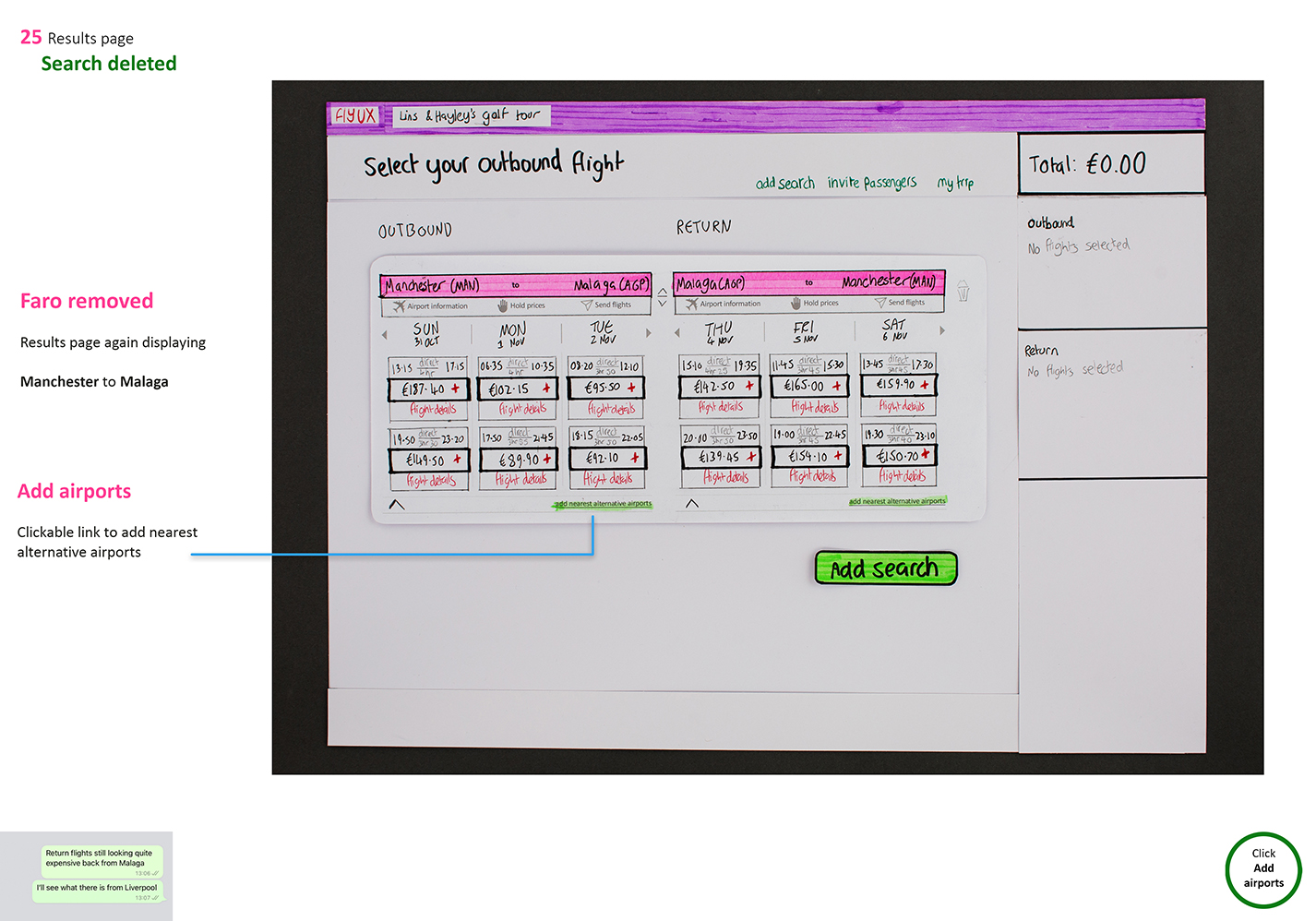
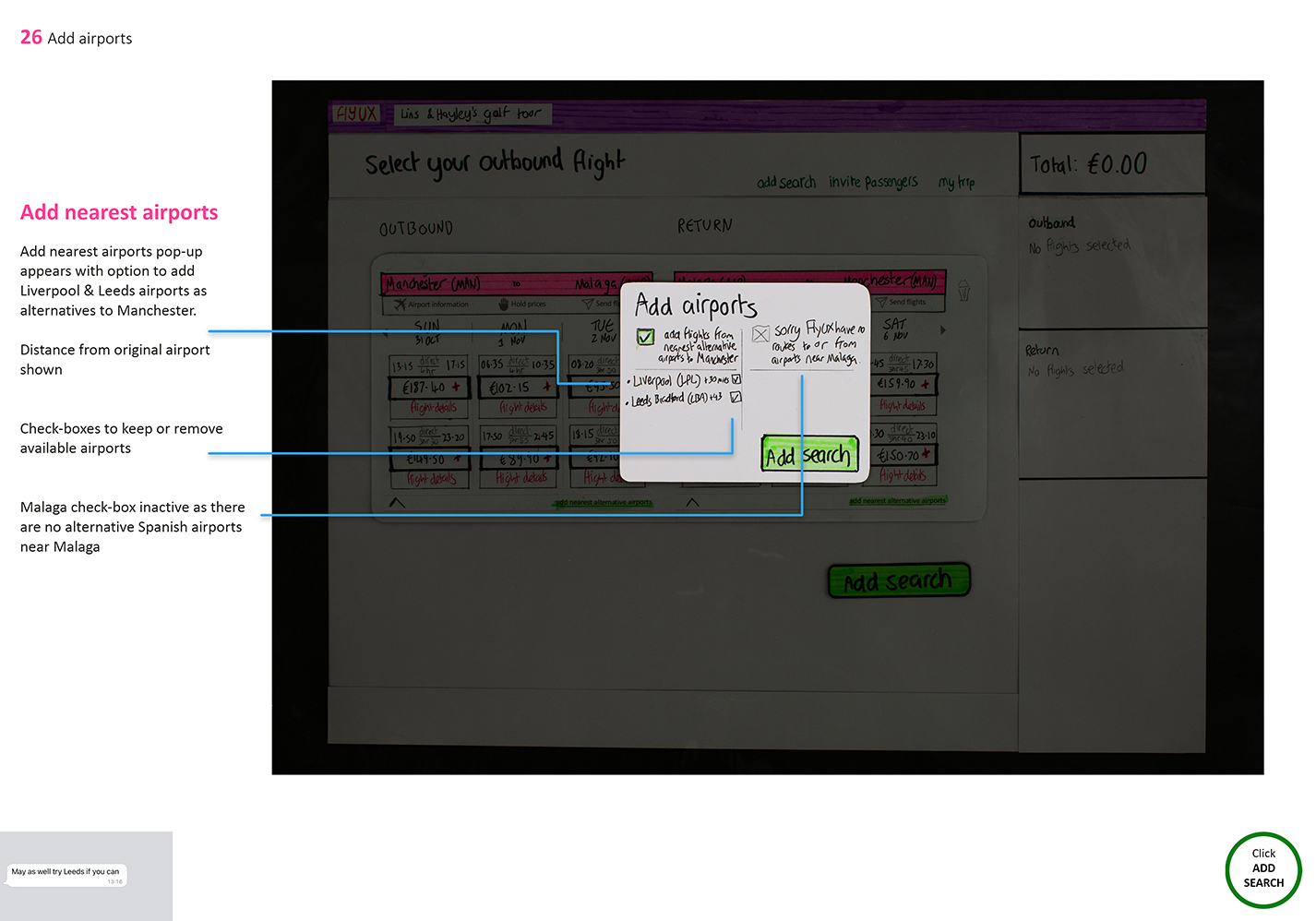
High-fidelity prototype
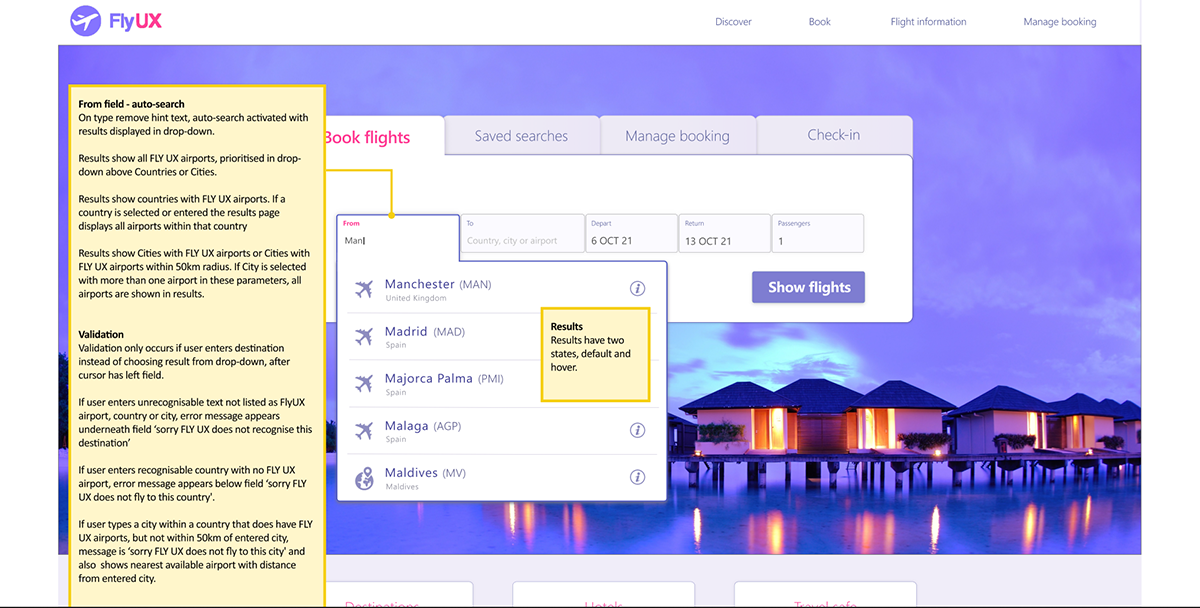
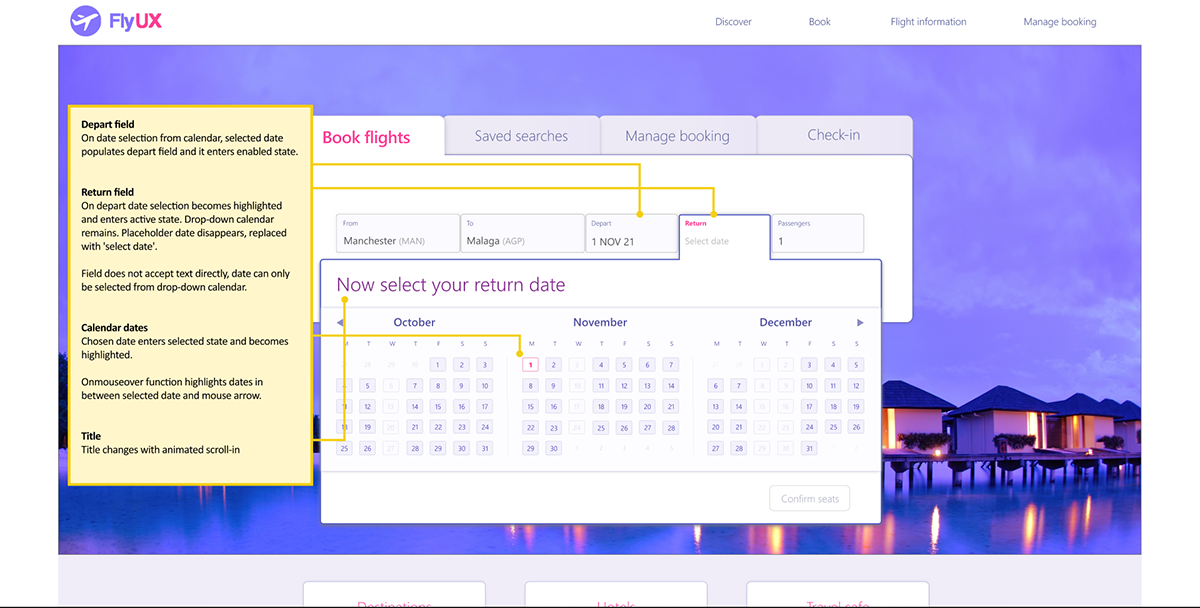
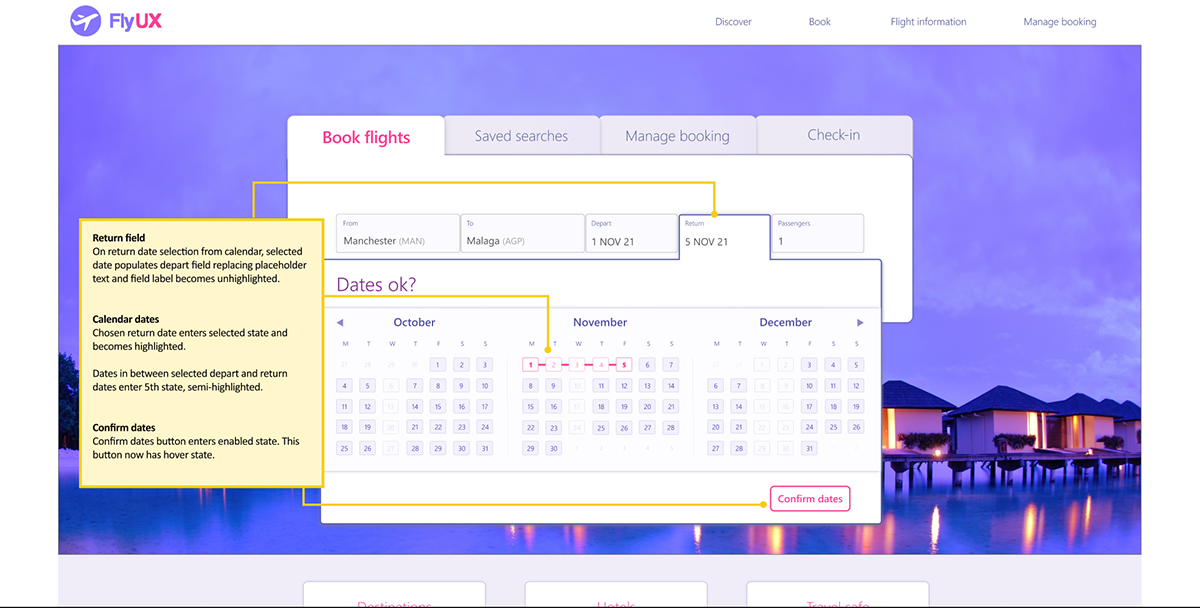
The the screens and flows from the interaction design were then built using XD to create a high-fidelity prototype.
There are some annotated screenshots below but you can check out the full user flow and follow the use case scenario here on the full prototype.

view a pdf of these screenshots to zoom in for a closer look






Usability tests
The tasks were devised so the participants could be observed comparing. The times and dates of the flights on the results page were planned out specifically, and the task includes finding the best prices/times. This way they were naturally comparing the flight results as they would do in a real situation. Doing this allowed the observation of how well flights could be compared on the page. Three usability tests highlighted several usability issues that could easily be resolved or fixed.
Outcomes for next iteration
Create trip
Tori doesn’t fully get what Creating a Trip is. She thought it was just going to enable her to send the flights to her friends – which it does, but the main purpose is saving the searches.
She suggested that it should be called ‘share’, which is better than invite passengers. Next iteration would replace ‘Invite passenger’ with ‘Share the page’.
Also the copy on the pop-up should make it clearer that the main purpose of the feature is saving all the searches so users can return to the page and view them again. She did however, describe it as a ‘trip planner’, which is not far off.
Deleting flight searches
All three participants in user tests struggled to work out how to delete the flight searches. Needs a ‘X’ in the corner. Both Gary & Tori were looking for an ‘X’. Rachel said she didn’t click ‘delete flights’ because it was greyed out. Fundamental change in that menu bar?
Add nearest airports
Users took a while to find the ‘add nearest available airports’ link at the bottom of each search. All participants first thought was to click ‘add searches’ button in footer. The link needs to remain in the footer of the search, however because it needs to be related to the airports on the search. So maybe change the colour to pink accent colour. Also needs a prompt about the return airport being different to the outbound.
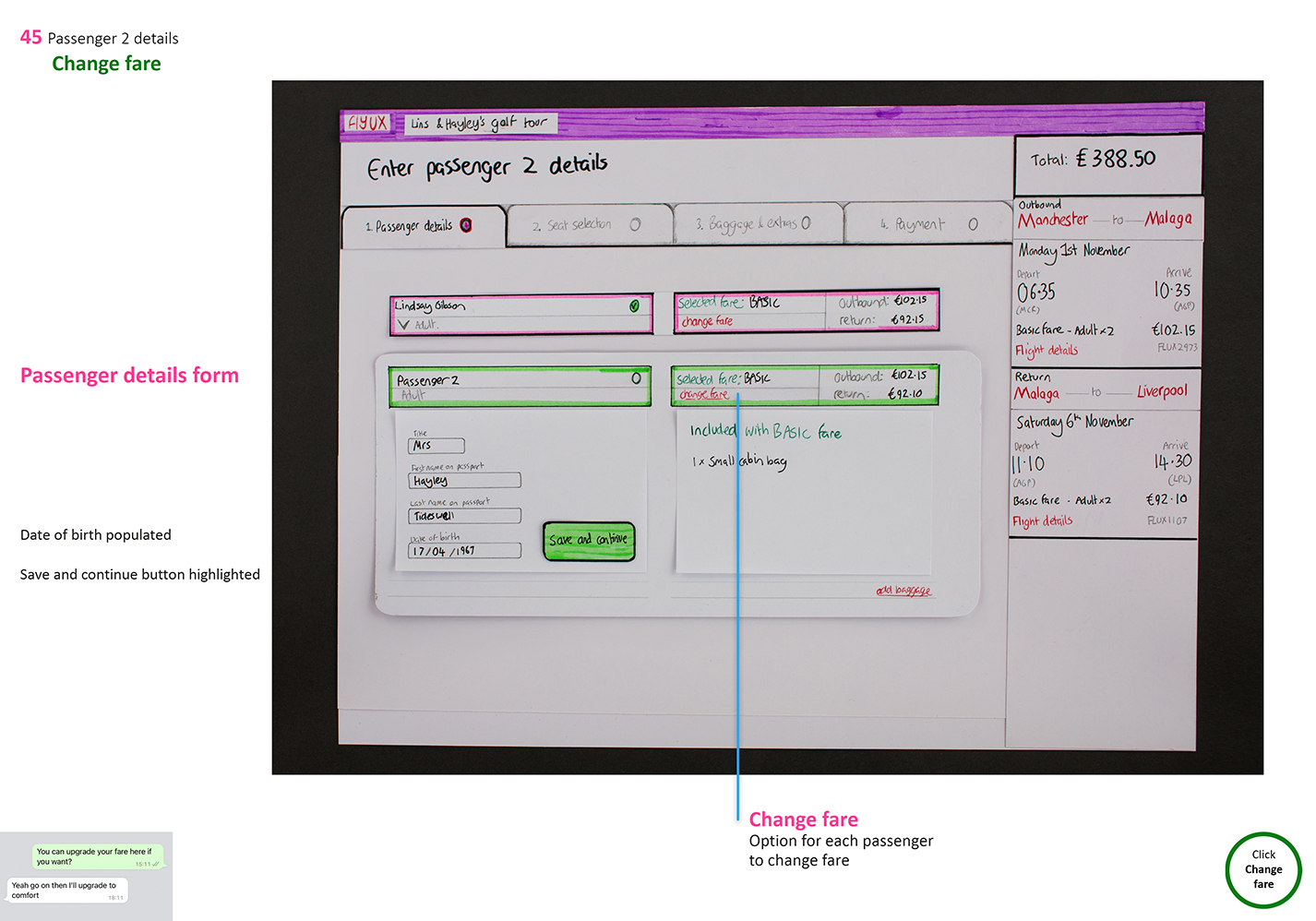
Choose fare
Text at bottom of pop-up needs moving above fare options so user can clearly see that upgrading fare can be done after this stage, per passenger.
Passenger details
‘Outbound complete’ button needs moving upwards so it appears directly underneath the last passenger, instead of at the bottom of the window.
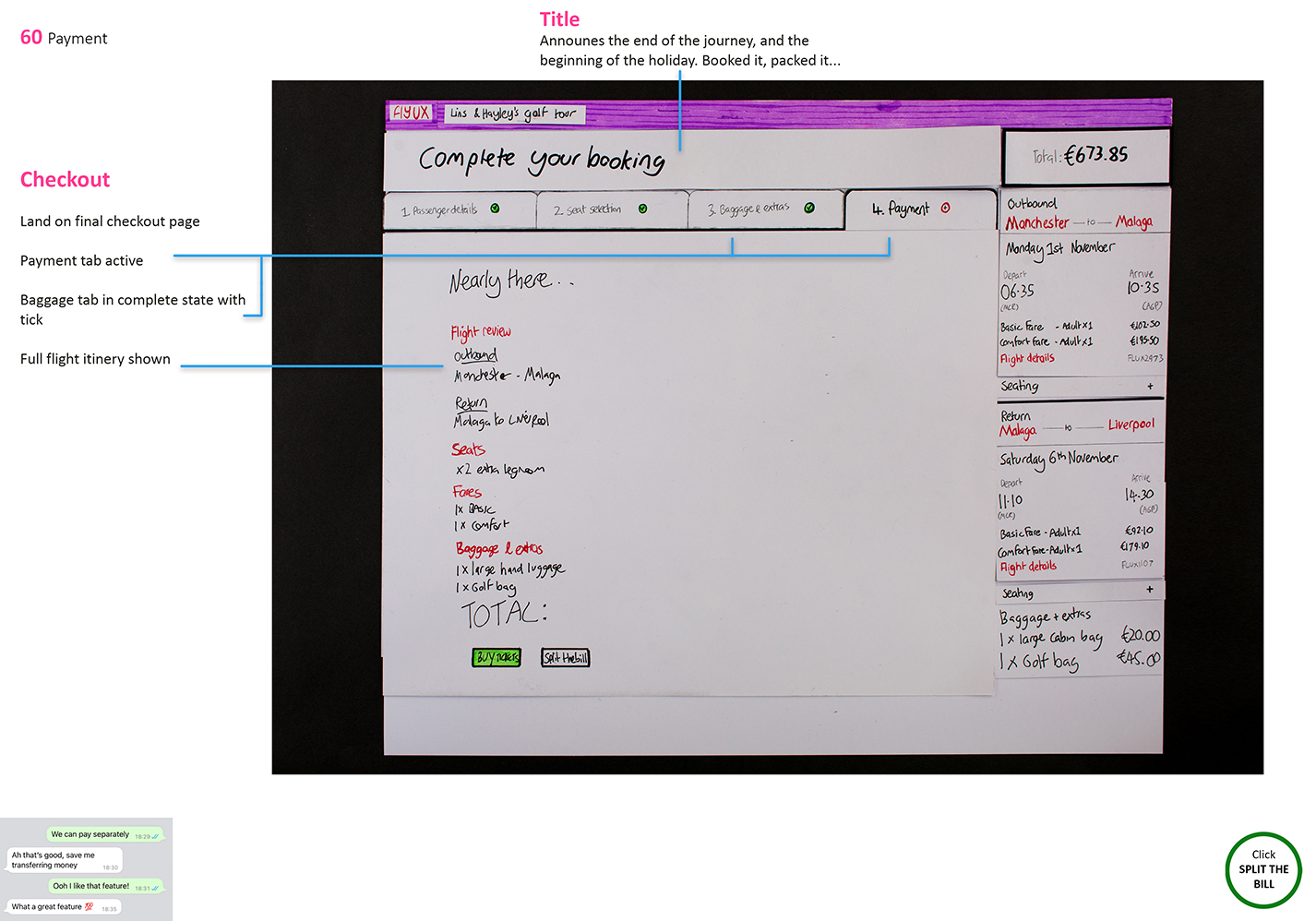
Split the bill
Button needs copy next to it explaining that the total price can be broken down per passenger and paid separately.
What now
The main goal now is to find some work, but if time becomes available, further iteration and testing will be carried out to implement the above changes and uncover more improvements.
Wireframes
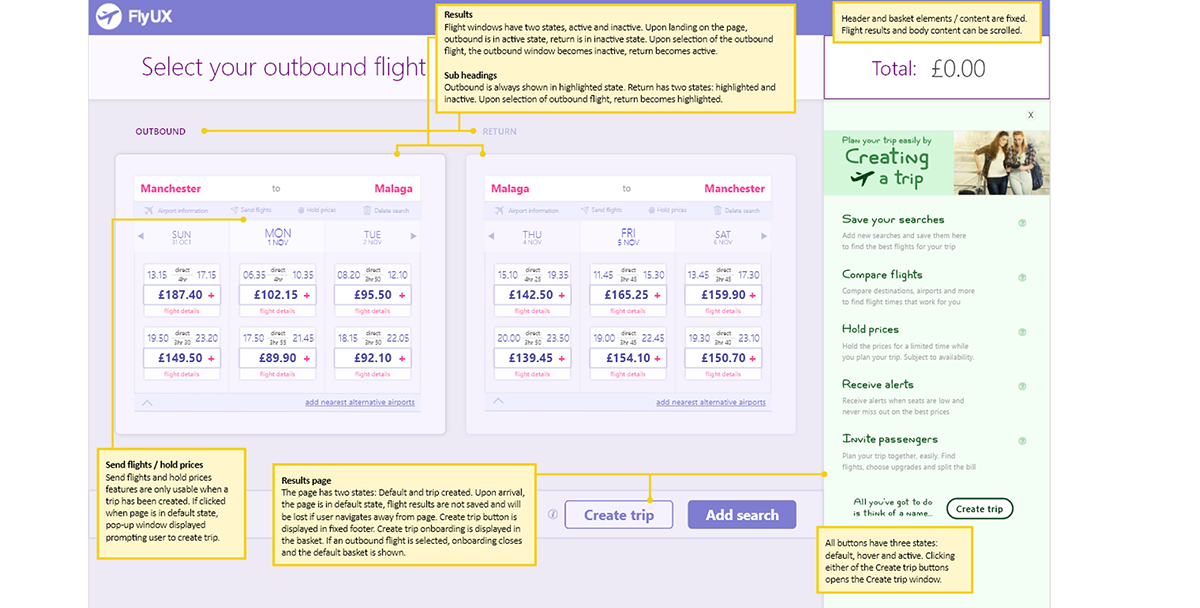
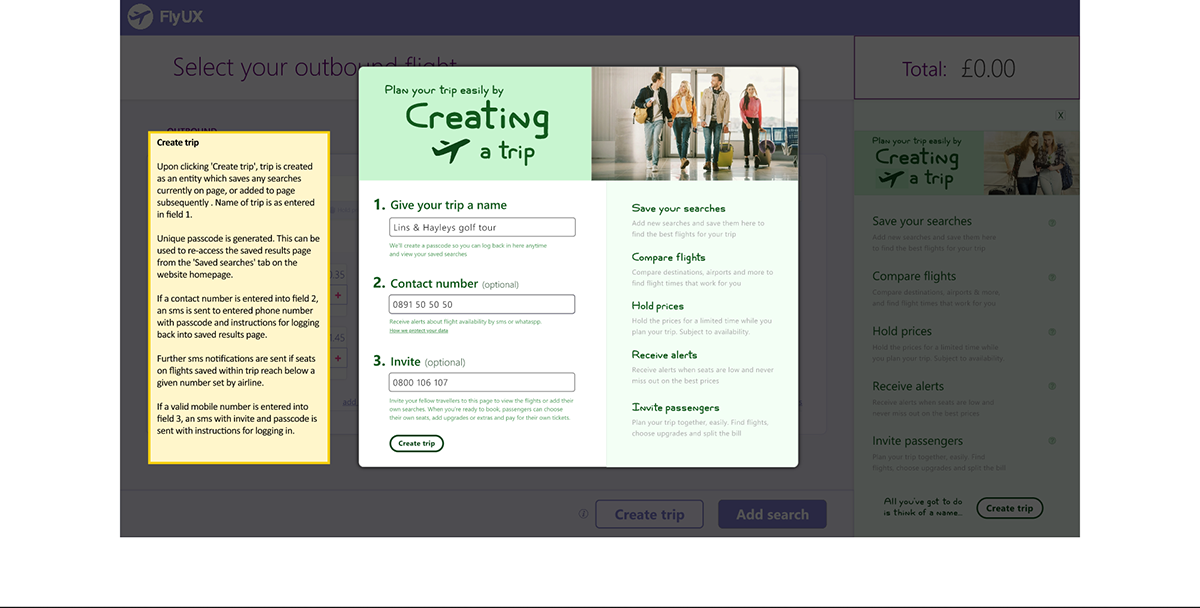
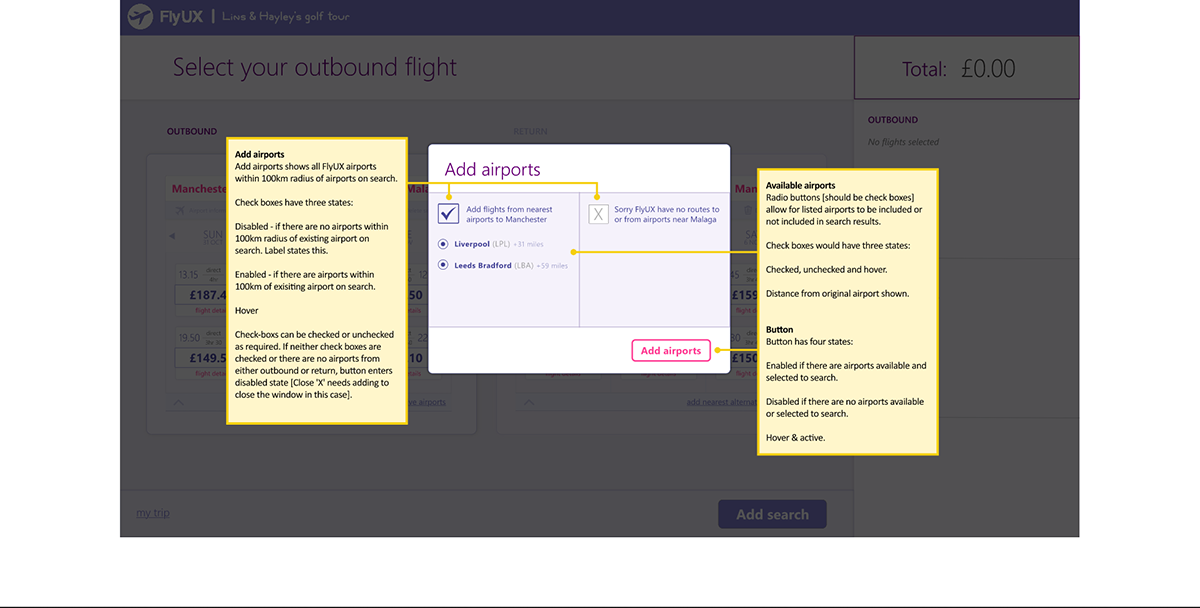
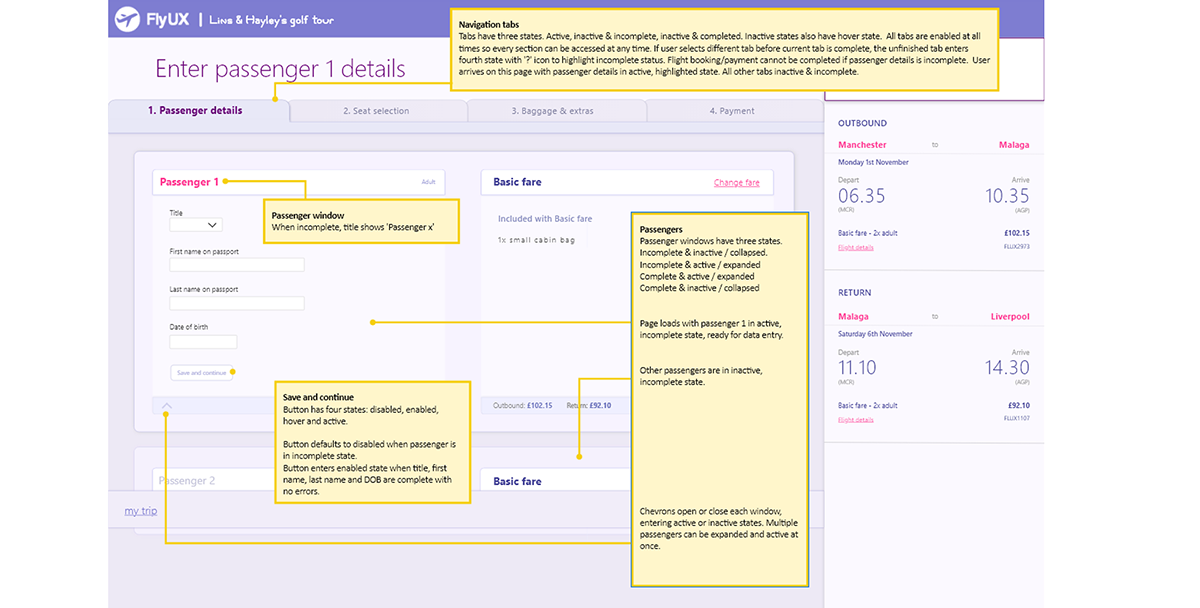
With the prototype complete the final task was to define the rules and feedback for every interaction. Annotated screenshots described in detail all the information required to develop the site.
There is a selection of screenshots below, or the full annotated prototype is here:

As the FLY UX project was completed, an opportunity arose to use the same design process on a real world project, designing an online platform with a login area, dashboard and ready-made content archive for a legal publishers.